divire ― サンプル画像をダウンロードして、ひとつ試してみましょう
この記事は、サンプル画像の線画を使い、JPEG、PNG、PSD の各画像形式で塗り分けファイルの出力を試すチュートリアルになっています。
目次
divire の動作検証用サンプル画像各種
サンプル画像として以下に、私が divire 開発時に、動作検証テスト用に作成した線画を何点か置いておきました。
divire の機能紹介の各記事でも使っている画像なので、これらを対象として divire を実際に動かしながら解説を読んでいただくと、よりわかりやすいかと思います。
画像右のファイル名のリンクをクリックすると、線画のファイルをダウンロードできます。
(※ divire 用の線画サンプル画像は、今後随時、本ブログで紹介予定です。)






本記事では以下、これらの線画を使用して、JPEG 形式、 PNG 形式、PSD 形式のそれぞれで、線画塗り分けファイルの出力を試します。
塗り分けファイルを JPEG 形式で出力
まず、JPEG 形式で塗り分け画像を出力してみましょう。
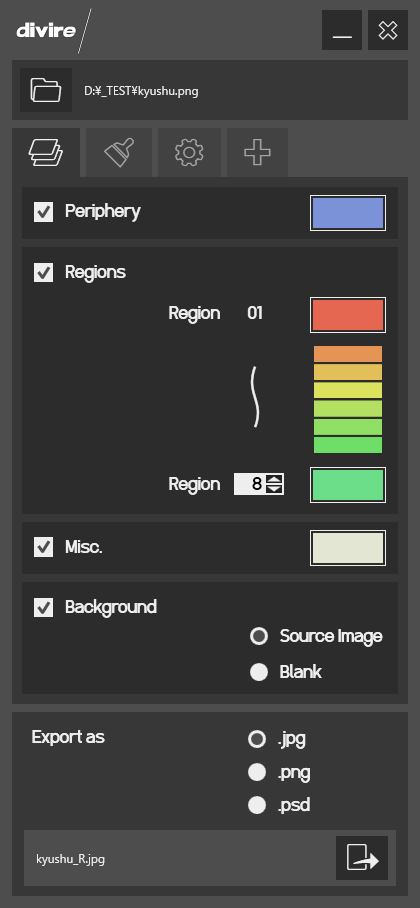
divire の初期状態から、![]() レイヤー構成設定ページ(最初から表示されている部分)の4か所について、お好みで適当に色変更を行い、“Regions” 枠の数値を 8 にして、次のような状態にします。
レイヤー構成設定ページ(最初から表示されている部分)の4か所について、お好みで適当に色変更を行い、“Regions” 枠の数値を 8 にして、次のような状態にします。

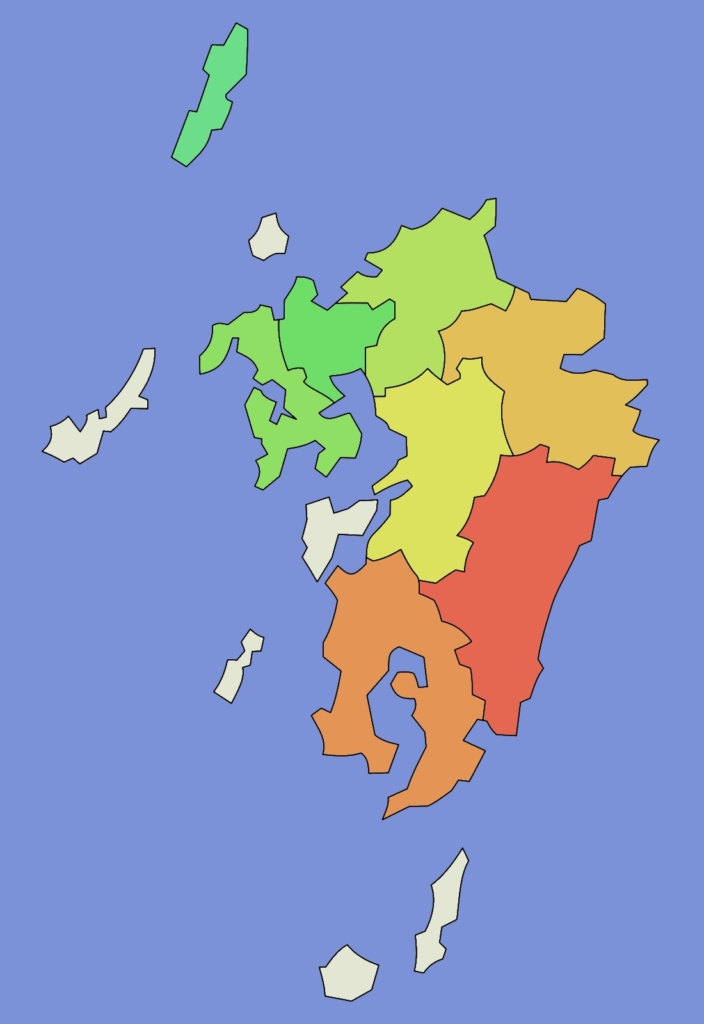
divire が上の状態で、九州の線画の塗り分けファイルの出力を行うと、次のような画像が作成されるはずです。

PNG 形式、PSD 形式でも、基本の操作手順は変わらないので、divire の各種設定変更の効果を確認する際にも、まずは JPEG 形式でいろいろ試してみましょう。
塗り分けファイルを PNG 形式(透過部分つき)で出力
PNG 形式画像の、 JPEG 形式画像と異なる特長として一般的に知られているのは、
① ピクセルの色情報の間引きが生じないこと(=色が正確に表現される)
② 「透過部分」を持つことができること
といったところでしょう。
せっかくなので、透過部分ができるような設定で、あひるちゃんの塗り分けファイルを出力してみましょう。
次のような条件を満たしているとき、divire で塗り分けファイルを PNG 形式で出力すると、元の線画に透過部分がなくても、画像が透過部分を持つことになります。
divire で PNG 形式ファイルを出力する際、透過部分を持つ条件(※ 元の線画に透過部分がない場合)
- [必須] レイヤー構成設定ページで、“Background” を出力対象に含めない(チェックを OFF )。
プラス
- [条件A] “Misc.” が出力対象外(チェックを OFF )で、元線画ファイルの塗り分け箇所総数が、divire で指定する塗り分け色の総数よりも多い。
または
- [条件B] “Periphery” 除外指定(※初期状態)のときに “Periphery” が出力対象外(チェックを OFF )。
まとめてみましたが … 正直けっこう複雑です。( divire 作者の私ですら思い出すのが大変です。)
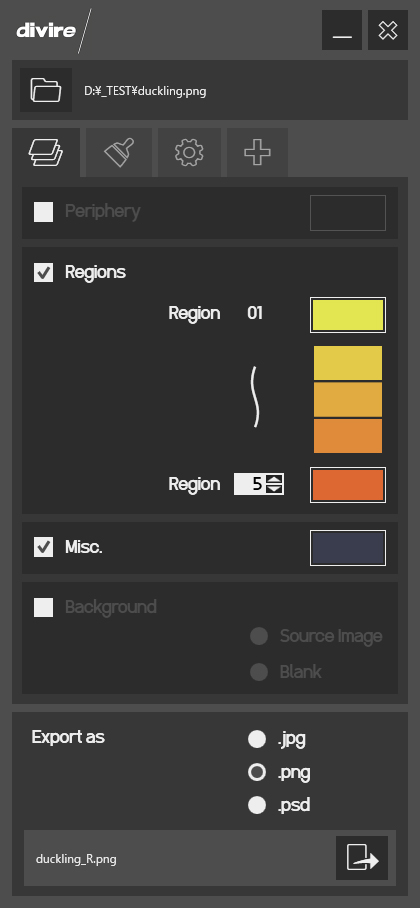
divire の初期状態からだと、![]() レイヤー構成設定ページの “Periphery” と “Background” のチェックを OFF にし、“Regions” 枠の数値を 5 にして、適当に色変更し、次のような状態にします。
レイヤー構成設定ページの “Periphery” と “Background” のチェックを OFF にし、“Regions” 枠の数値を 5 にして、適当に色変更し、次のような状態にします。

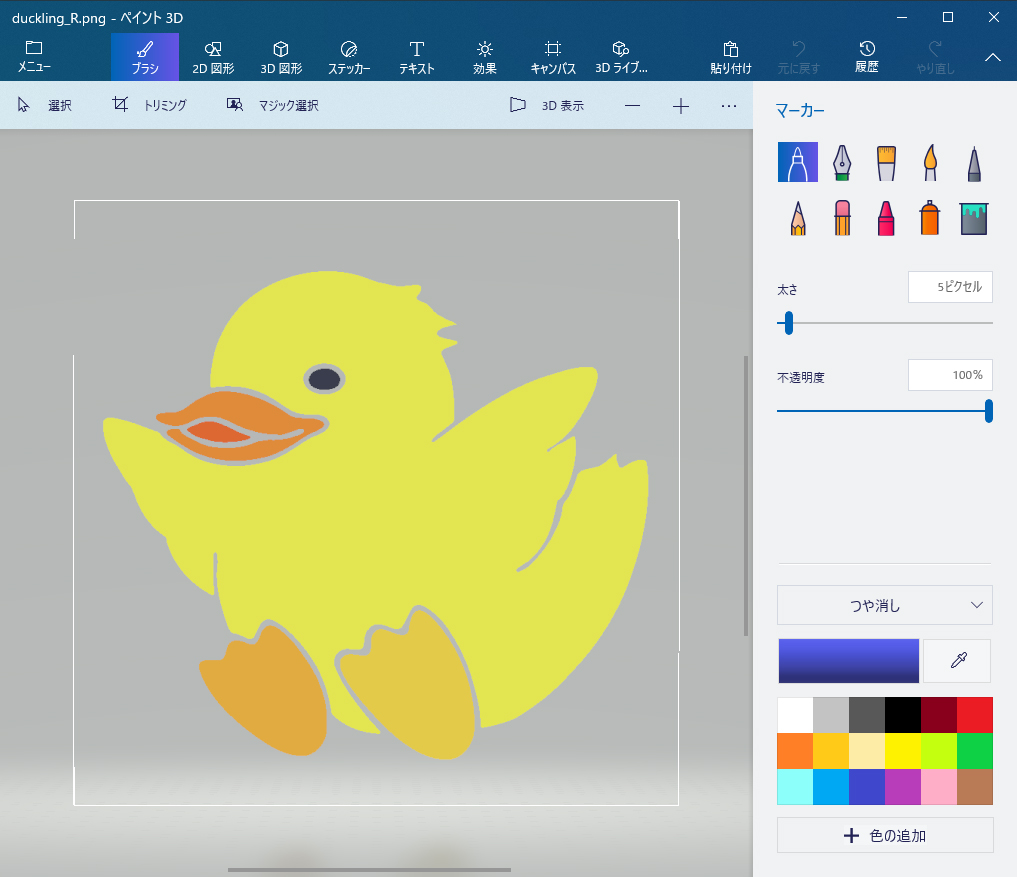
この状態で、あひるちゃんの線画の塗り分けファイルを出力して、Windows 標準の「ペイント 3D 」で開くと、次のようになります。

出力された塗り分けファイルの画像が、透過部分を持っているのがわかるでしょうか?
逆に PNG 形式画像の出力時に、透過部分を作りたくない場合、元線画に透過部分がなければ単に「“Background” のチェックを ON にする」、元線画が透明部分を含んでいれば「“Background” のチェックを ON にして、かつ Blank を指定する」方法が考えられます。
塗り分けファイルを PSD 形式(レイヤーあり)で出力
PSD 形式ファイルを扱えるお絵描きソフトを持っていない方は …
JPEG 形式と PNG 形式の画像ファイルは Windows に標準でインストールされているプログラムのいくつか(Microsoft フォト、ペイント 3D、Windows フォトビューアー など)で表示させることができますが、PSD 形式のファイルはそうもいかないので …。
CLIP STUDIO PAINT や Photoshop を持っていない方は、まず、PSD 形式ファイルを扱うことのできるお絵描きソフトで、無料で入手できるものがいくつかありますので、こちらの記事を参照して、好みのものを用意してください。
とりあえず線画を指定してボタンを押せば塗り分けファイルを出力する
JPEG 形式や PNG 形式で塗り分けファイルの出力を試した方はすでにお気づきかと思いますが、divire というツールは、「とりあえず線画を指定して(ファイル出力)ボタンを押せば(何かしら)塗り分けファイルを出力する」仕様になっています。
PSD 形式だからといってとくにその例から洩れることもなく、線画さえ指定してあれば、画像形式の選択肢から “ .psd ” を選んでファイル出力ボタンを押すだけです。
最後は北海道をお好みの色分けになるようにして、PSD 形式で出力してみましょう。
出力した PSD 形式ファイルを開いて、レイヤーが作成されていることを確認する
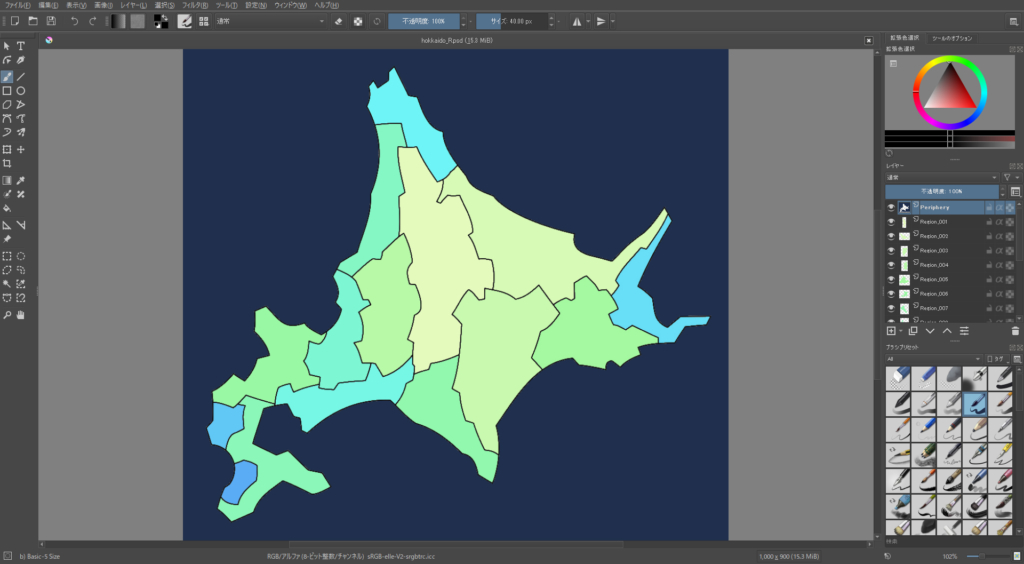
以下のスクリーンショットは PSD 形式ファイルを開くことのできるソフト Krita で、北海道の線画から出力した PSD 形式の塗り分けファイルを表示した様子です。

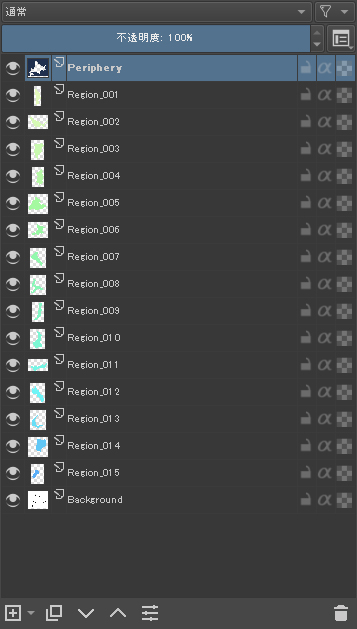
Krita の レイヤーパレットを引き出すと、線画に基づき塗り分けられた各色の領域が「レイヤー化」されていることを確認できると思います。

PSD 形式ファイルを出力することで、divire のメイン機能のひとつたる「レイヤー自動作成」を確認することができました。
だいたいの感じはつかめたので、はやく自分の線画を塗り分けしたくなったという人は …
この記事にあげたサンプル画像の線画は、どれも「白地に黒い線の絵」の PNG 形式画像ですが、「色付きの線画」や「透明のキャンバスに線だけ描かれた画」も使用可能ですし、JPEG 形式や TIFF 形式の画像ファイルも線画として利用することが可能です。
ただし、塗り分けの元絵にする線画によって、divire の動作で注意しなければならない点も多少ありますので、それについては以下の記事を参照してください。
出力されるファイルの名前や出力先がどうしても気になってしまう人は …
PC を使い慣れている人なら、絵がどうこうというよりまず、
「いちど塗り分けファイルを出力した後で、また出力ボタンを押したら、さっきのファイルはどうなっちゃうの?」
「ファイルの出力先はカスタマイズできないの?」
という疑問が浮かんできて当然だと思います。
出力ファイルの命名方法や、ファイルの上書き回避、出力先のカスタマイズについては、以下の記事を参照してください。
まとめ
この記事のチュートリアルを実際にこなしていただけた方なら、 divire を使った塗り分けファイル出力操作の感覚を十分につかんでいただけたと思います。
PNG 形式で透過画像を作った際、“Periphery” と “Background” のレイヤーのチェックを OFF にしましたが、このようなレイヤー設定の ON / OFF の切り替えよって、出力される塗り分けファイルのレイヤー構成はどのように変わるのか、など、次の記事で解説していきます。