divire でそもそも何ができるの? ― 「とりあえず色配置」「レイヤー自動作成」「線画被覆」の3大機能
この記事では、線画塗り分けレイヤー自動作成ツール “divire” の、基本的な機能についてご紹介します。
目次
「お絵描きお助けツール」として、divire が助けてくれること
お絵描きの原点が、まんがやアニメのキャラクターを描いてみようとしたところにある、という人にはたぶん「まず線を引いてから」絵を描くというやり方が、なじみ深いのではないでしょうか?
つまり、カラフルな彩色にとりかかる前に、「ぬり絵」状態の線画を作ってしまう。

「ぬり絵」状態の線画を、いわば、カラーイラストの色分けの「設計図」にして、作業を始める。
「お絵描きお助けツール」として、divire はこの「線画 → カラーイラスト」の工程を助ける、3つの機能を提供します。
それは ―
divire の3大機能
- とりあえず色配置
- レイヤー自動作成
- 線画被覆
それぞれの機能を見ていきましょう。
3大機能の① ー 「とりあえず色配置」
「ぬり絵」状態の線画を作ったあとで、多くの人は次に、色付けの「戦略」を練るのではないでしょうか。
「塗り分け箇所全部に色付けしていったら、最大どのくらいカラフルになるかな?」
とか、
「同じ色の面積が大きい部分で、絵の全体の印象にかかわってくる箇所から先に手をつけようかな…」
とか。
こんなとき、とりあえず、便宜的な色であっても、線画全体を色分けした画像が見られるなら、最終的な絵のイメージをつかむ手助けになり、作業が進めやすくなるのではないでしょうか?
divire のひとつ目の機能「とりあえず色配置」は、そんなときに役立ちます。

「とりあえず色配置」機能は、「ぬり絵」状態の線画の、線で囲まれた各箇所に、便宜的な色を配置します。
便宜的な色は、「周辺部」、「面積の大きい(順序変更可 → こちらの記事参照)箇所から指定数(中間の色はグラデーション)」、「その他の部分」に設定できるので、「とりあえず」画面の全体が色づけされた画像を、手早く作成できます。
divire は、線画に「とりあえず色配置」した同一解像度の画像を、一般的な画像形式の JPEG 形式または PNG 形式で出力することができます。
(「とりあえず色配置」は、後述する「レイヤー自動作成」とは独立して機能します。)
※「とりあえず色配置」画像を出力しておくと、「線画のチェック・見直し」に役立つかも…
意図しない場所どうしが同じ色でつながって塗られていれば、線で囲まれていない箇所を発見できますし、色数をもっと増やしたいなどの理由で、線画を修正することもあるかもしれません。
3大機能の② ー 「レイヤー自動作成」
divire の「レイヤー自動作成」機能とは、結論から先に言わせてもらいますと ―
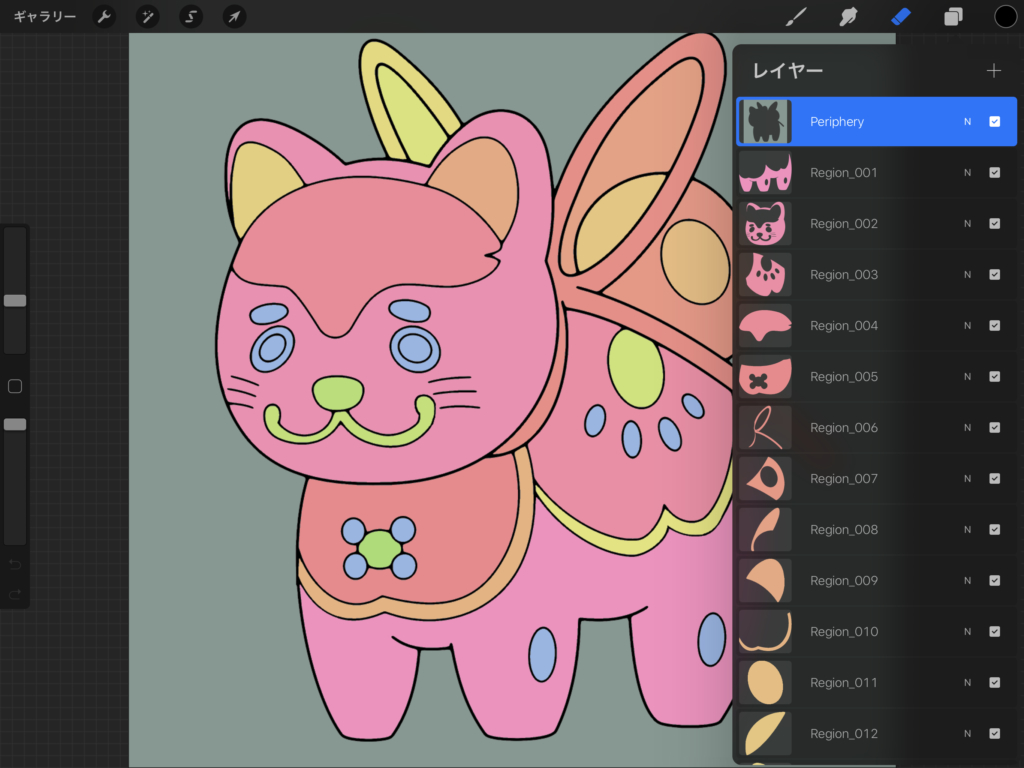
上述の、線画に「とりあえず色配置」した各色の部分に相当する箇所を「レイヤー化」した同一解像度の PSD 形式ファイルを自動で手早く出力します。
(※「レイヤー」という言葉や、「PSD 形式」になじみのない方は、先にこちらの記事を見てみてください。)
divire で出力した PSD 形式ファイルを、主要なお絵描きソフトで開いてみた様子は、次のようになります。
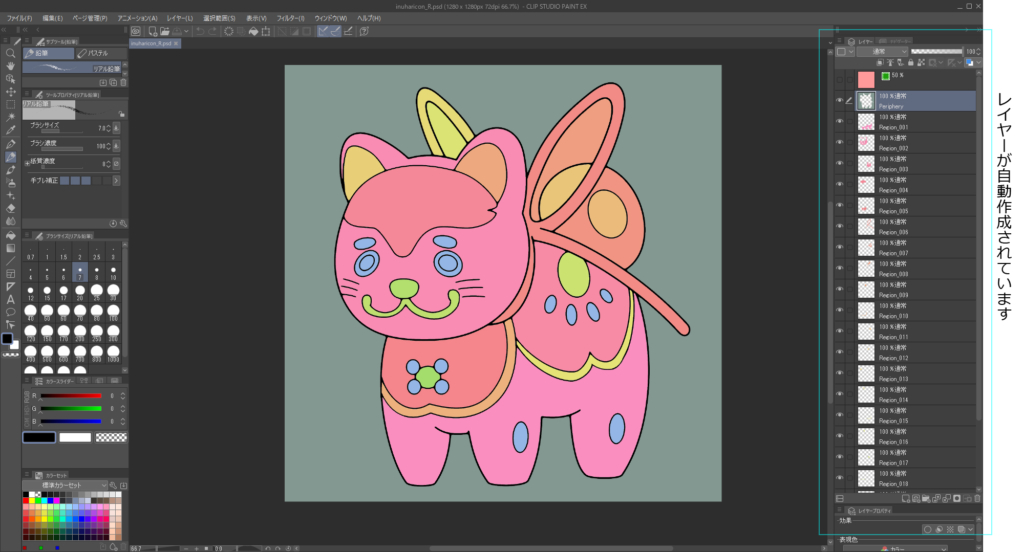
CLIP STUDIO PAINT の場合

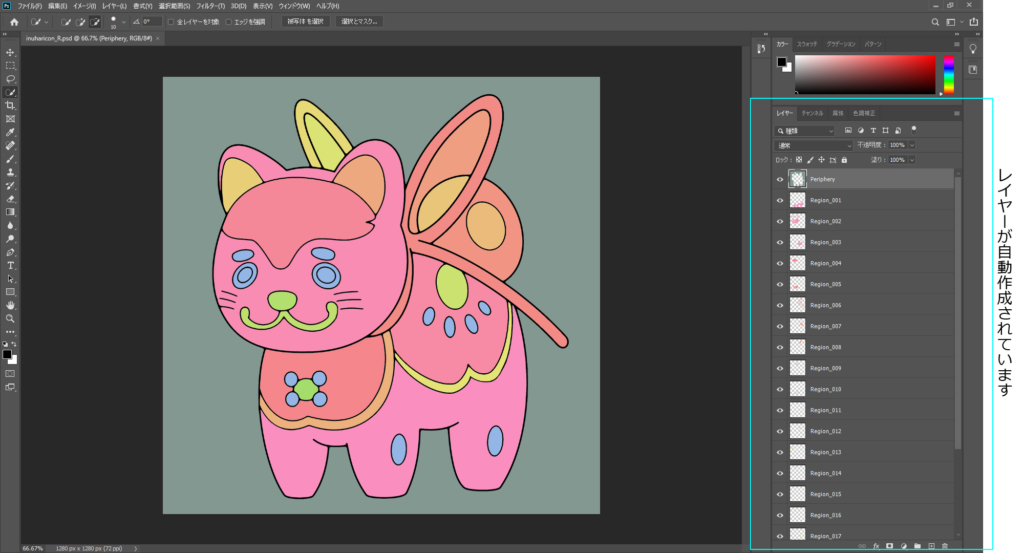
Photoshop の場合

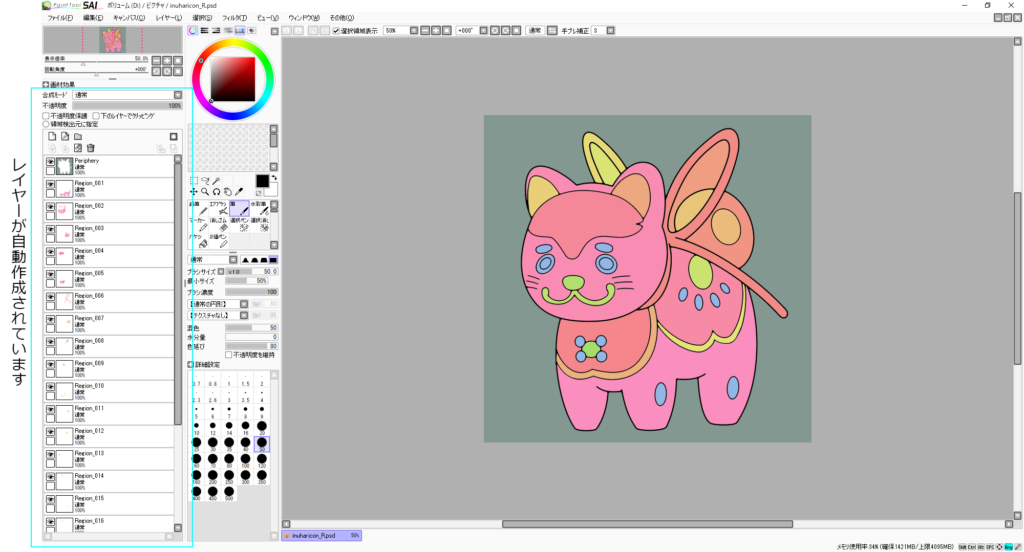
ペイントツール SAI の場合

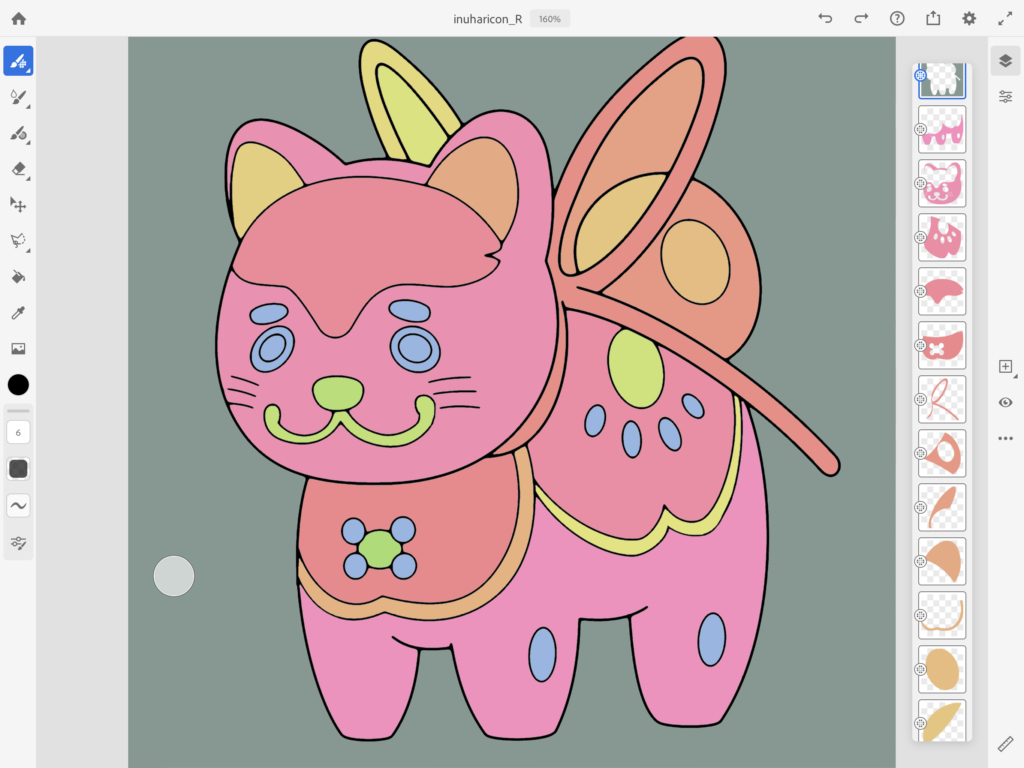
また、divire 自体は現在 Windows 版のみのツールですが、出力する PSD 形式のファイルは OS を問わないので、ファイルを iPad に転送すれば、iPad のアプリで編集することもできます。
Procreate の場合( ※ iPad )

Adobe Fresco の場合( ※ iPad )

「とりあえず色配置」から一歩進んで、「レイヤー自動作成」された画像ファイルを作成することで、本格的なカラーイラスト制作のとり組みがし易くなります。
たとえば、まず、場所は離れているけれど同じ色味にするつもりのレイヤーを統合して、同じ色に揃えるという作業をしたくなるでしょう。
次に、たいていのお絵描きソフト(アプリ)には、色調補正機能がついていますから、レイヤーごとに、色合い(色相、明るさ、彩度)を調整して、画面全体の色彩の設計を練るということにとりかかることができます。
それから、単色で塗られたレイヤーを持っておくことで、「自動範囲選択」が簡単になりますから、ソフトの機能でグラデーションをつけたり、さらなる細かい彩色(陰影をつけるなど)のためのマスクを作ったりということにも有利になります。
「レイヤー自動作成」のメリット
- 塗り分け箇所ごとの色調補正がしやすい。
- 画面全体の色彩設計にとりかかりやすい。
- 単色で塗られたレイヤーを持っておくと、範囲選択に役立つ。
などなど。
3大機能の③ ー 「線画被覆」
「まず線を引いてから」絵を描くけれども、カラーイラストの最終的な仕上がりとしては、「線のない絵」を作りたい、という人もいると思います。
また、線は残すけれども、絵のなかで線が単色で浮き上がって見えてしまわないように、「その場所ごとの色に線をなじませたい」と考える人も多いでしょう。
そんなときに役に立つのが、divire 3大機能の最後(にして最大)の機能、「線画被覆」です。

「線画被覆」オプションを有効にすることで、レイヤー作成の際に、塗り分け箇所を囲んでいる線の上にも色をのせることができます。
線の上を完全に覆って彩色してしまうため、「線のない絵」のカラーイラストを制作する上で、圧倒的に有利です。
なお、「線画被覆」機能は基本的に、レイヤーを作成する PSD 形式での使用を想定していますが(線の上には、線をはさんで隣り合う二つの部分の、両方の色が塗られることになり、重なり順を決める必要があるため)、JPEG 形式や PNG 形式でも、「線画被覆」状態のイメージ画像を出力することができます。
「線画被覆」オプションの有無による出力画像のちがい


(※上の2つのイメージ画像では divire の塗分け順序設定を「面積の小さい順」にしています。)
「カラーイラストに下絵の線は残したいけれど、浮き上がって見えないよう、色をなじませたい」という場合には、「線画被覆」機能と、divire の各種レイヤー設定(こちらの記事を参照)を組み合わせると、カラーイラストの完成形のイメージが見えやすくなります。
下のスクリーンショットは、「線画被覆」を有効、かつ、「背景ブランク・面積の小さい順の塗り分け・レイヤーブレンドモード乗算」の各種オプションを指定して divire で出力した PSD 形式画像を、Photoshop で開いた様子です。

この画像はあくまで一例ですが、「線」の表現を、線をはさんで隣り合う2つの領域の色の合成によって形作ることに成功しています。
(もちろん、塗り分けレイヤーの各色はこの後、各種お絵描きソフト上で調整可能です。)
線に色をなじませたいと考えるとき、こうして作成した画像から色味をサンプリングすることも、有力な選択肢になるかもしれません。
「線画被覆」のメリット
- 「線のない絵」のカラーイラストを制作する際、圧倒的に有利。
- 「色をなじませた線画」を作成する際の手法の選択肢が増える。
まとめ
divire の3大機能「とりあえず色配置」「レイヤー自動作成」「線画被覆」を解説しました。
「お絵描きお助けツール」としての、divire のイメージがつかめたでしょうか?
divire を使ってみたい、ちょっと試してみたいと思った方は、次の記事に、 divire を入手し、 Windows 上で動かせるようになるまでの流れを解説しているので、読んでみてください。