divire のレイヤー作成の細かい設定 ― “Regions” のグラデーション方式、塗り分け順序、レイヤー透明度とブレンドモード
目次
divire の塗り分けとレイヤーに関するオプション設定
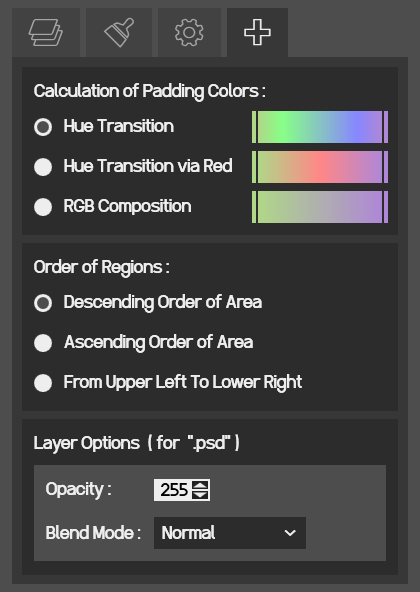
divire の設定入力エリアの ![]() レイヤーオプション設定ページには、塗り分けファイルの内容を変えるための、3種類のオプション設定項目が用意されています。
レイヤーオプション設定ページには、塗り分けファイルの内容を変えるための、3種類のオプション設定項目が用意されています。

オプション設定の3項目は、次のようなものです。
- “Regions” のグラデーション方式
- “Regions” の塗り分け順序
- レイヤー透明度とブレンドモード( PSD 形式限定)
この記事ではこれら3つの設定項目の内容について紹介していきます。
“Regions” のグラデーション方式
divire は基本的には、線画の各箇所に「とりあえず」「便宜的な色」を割り当てて塗り分け、その各箇所をレイヤー化する、というコンセプトで作られたツールです。そのため、各種のお絵描きソフト上での後からの作業で、最初に割り当てた「便宜的な色」はけっきょく調整されていくものと想定しています。
そうした事情で、あまり「とりあえず」のものでしかない最初の「色」にこだわることに意味がないような気もしますが … いちおう、線画内の各領域がよりよく可視化されるよう、あるいはまた「塗り分けてる感(?)」を楽しめるような演出のため、それなりに「とりあえず」の色でもアレンジを試せるようになっています。
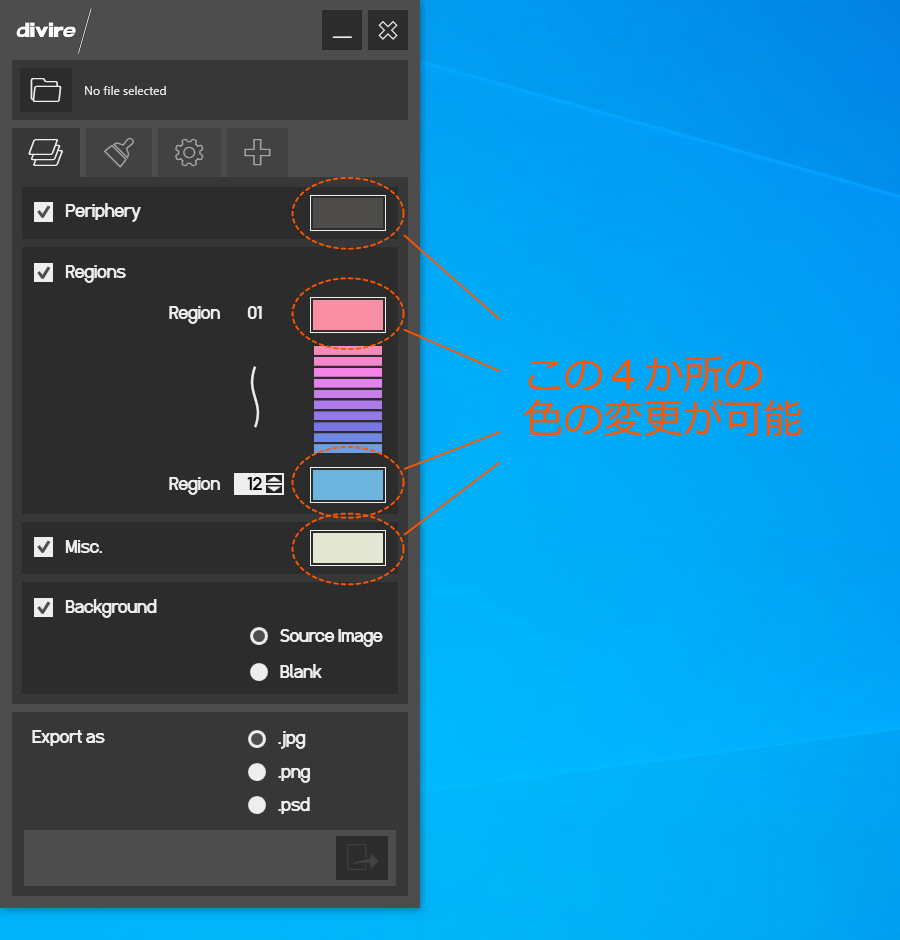
すでに divire 基本操作についての記事の中(こちら)で、 ![]() レイヤー構成設定ページにて、線画の塗り分けの色を4か所の「色窓」で調整可能なことは紹介しました。
レイヤー構成設定ページにて、線画の塗り分けの色を4か所の「色窓」で調整可能なことは紹介しました。
divire における塗り分け色の設定


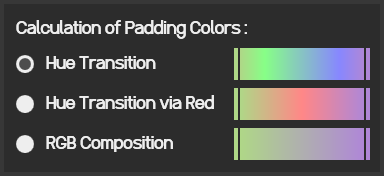
“Regions” の枠では、上下の2か所に「色窓」が設けられています。この2か所にはさまれている「間の色」には、グラデーションをつくるよう、自動的に計算された色が割り振られます。![]() レイヤーオプション設定ページの “Calculation of Padding Colors” の選択肢を変更することで、この “Regions” のグラデーション色をつくる方式を切り替えることができます。
レイヤーオプション設定ページの “Calculation of Padding Colors” の選択肢を変更することで、この “Regions” のグラデーション色をつくる方式を切り替えることができます。

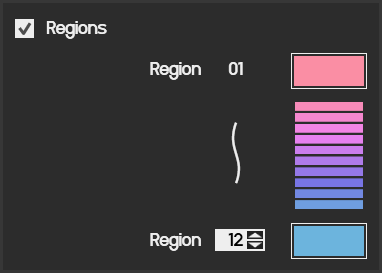
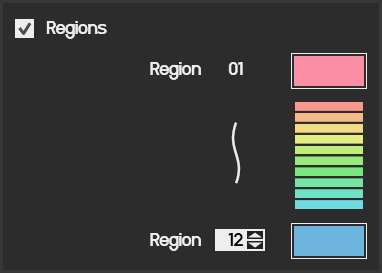
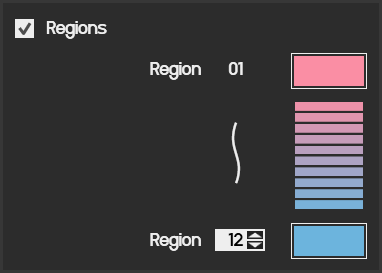
“Hue Transition” / “Hue Transition via Red” / “RGB Composition” の3つの選択肢が用意されています。divire 初期状態の色分けから、この選択肢だけ切り替えて、レイヤー構成設定ページに戻ると、“Regions” の枠内の色の表示が、次のように変化していることが確認できると思います。



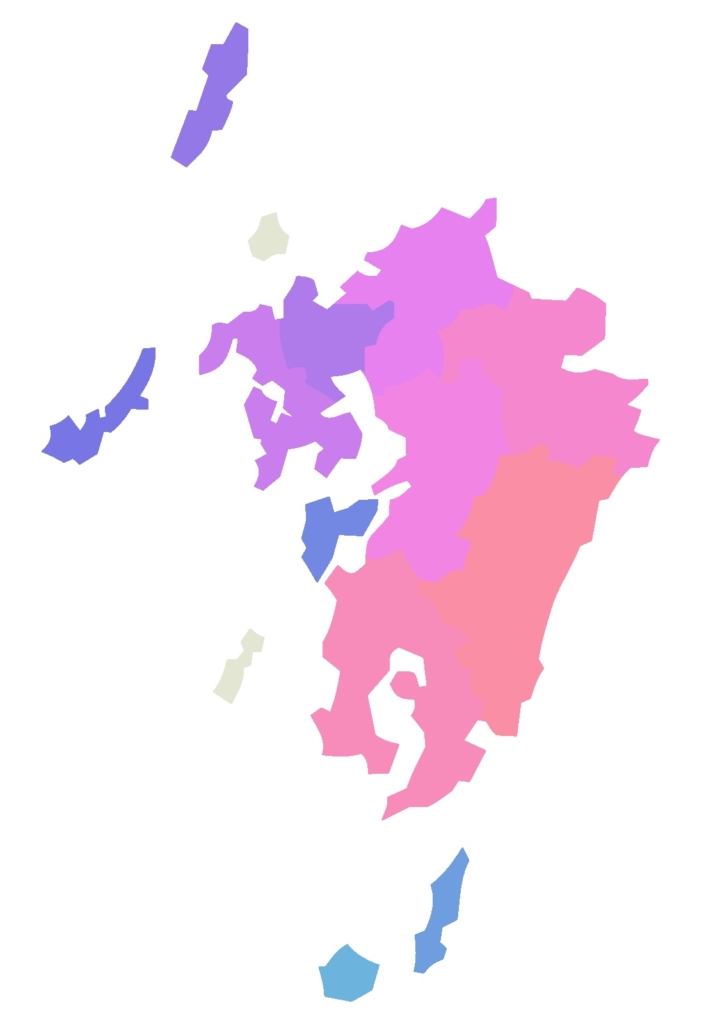
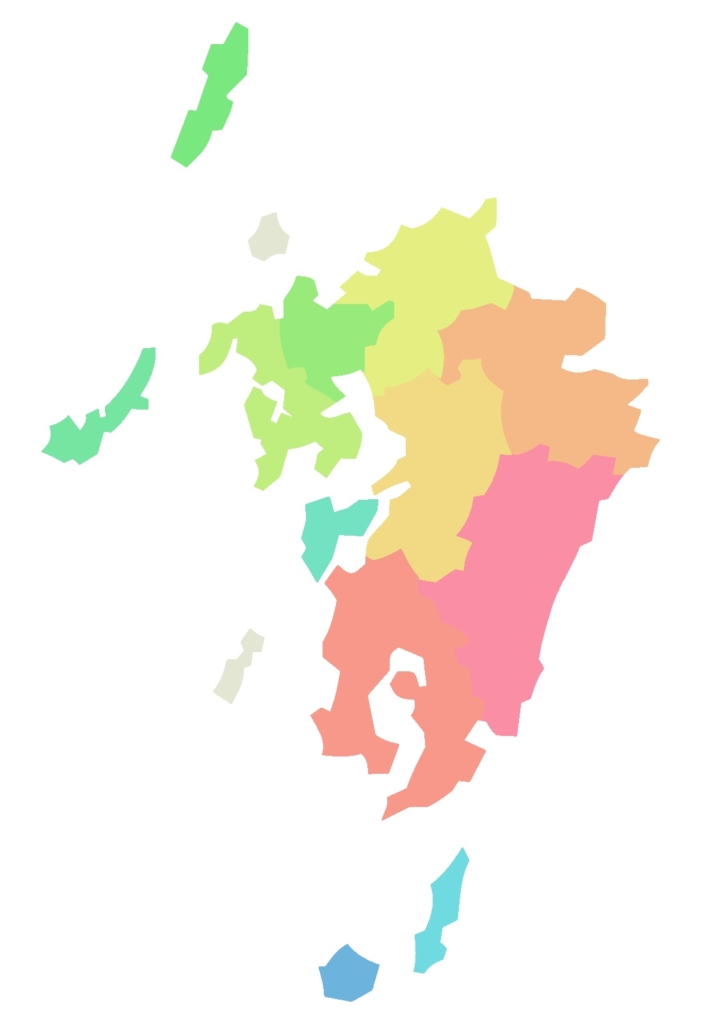
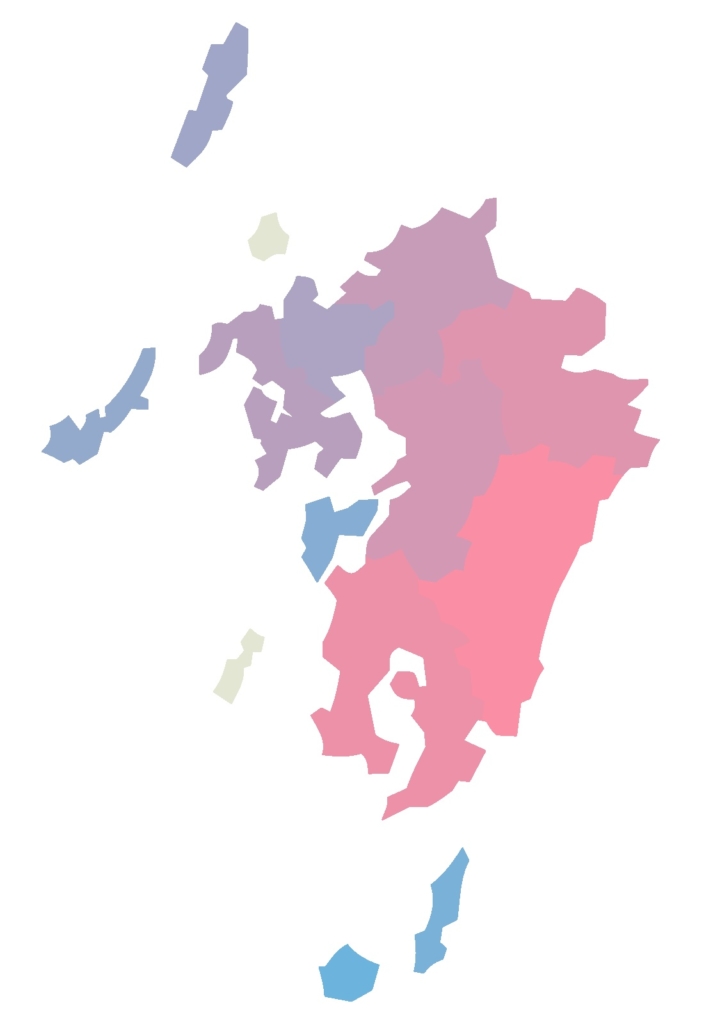
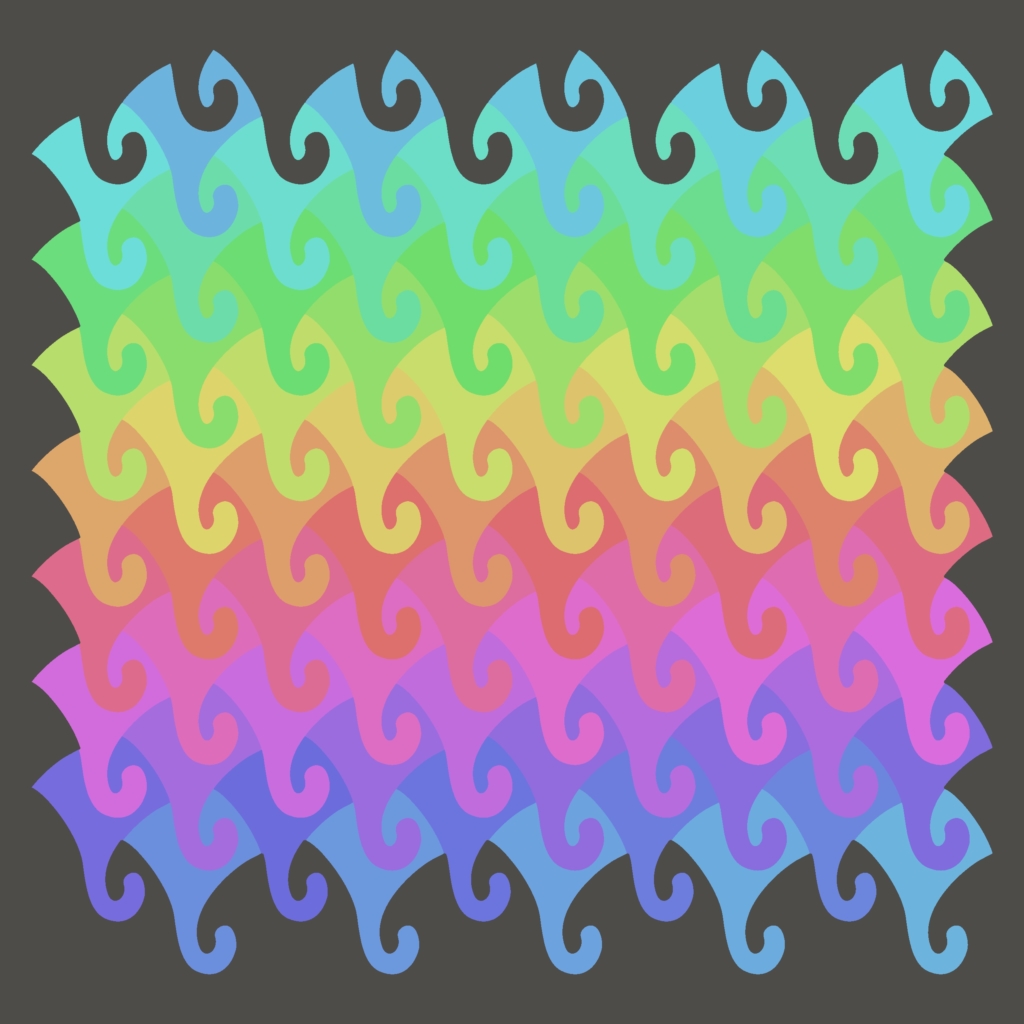
このグラデーション方式のそれぞれで、サンプル画像(この記事で紹介)の九州の線画(↓)を塗り分けると、次のようになります。

(※ 以下画像では、“Periphery” チェック OFF で “Background” は Blank モード、線画被覆を有効にしています。)



上の各画像では、宮崎県の領域が “Regions” 枠の上側に指定したピンク色、屋久島の領域が “Regions” 枠の下側に指定した水色で固定されていますが、(面積の大きさ的に)両者の間になっている箇所の配色については、それぞれ異なっていることが確認できると思います。
グラデーションのつくり方について補足
グラデーションの3つの選択肢、 “Hue Transition” / “Hue Transition via Red” / “RGB Composition” がありますが、これは、それぞれどういう違いがあるのか、ちょっと説明してみます。
3つ目の、“RGB Composition” は、単純に、“Regions” 枠の上下に指定された色の「 RGB 値」としての中間値を算出するものです。
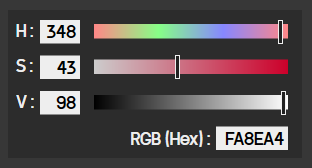
たとえば、divire 初期状態の “Regions” 枠で、上側のピンク色は「 FA8EA4(十進数で 16,420,516 )」、下側の水色は「 6CB4DD (十進数で 7,124,189 )」ですが、グラデーション作成時に、両端がこの数値となる、指定の要素数(初期状態では 12 )からなる等差数列を算出します。
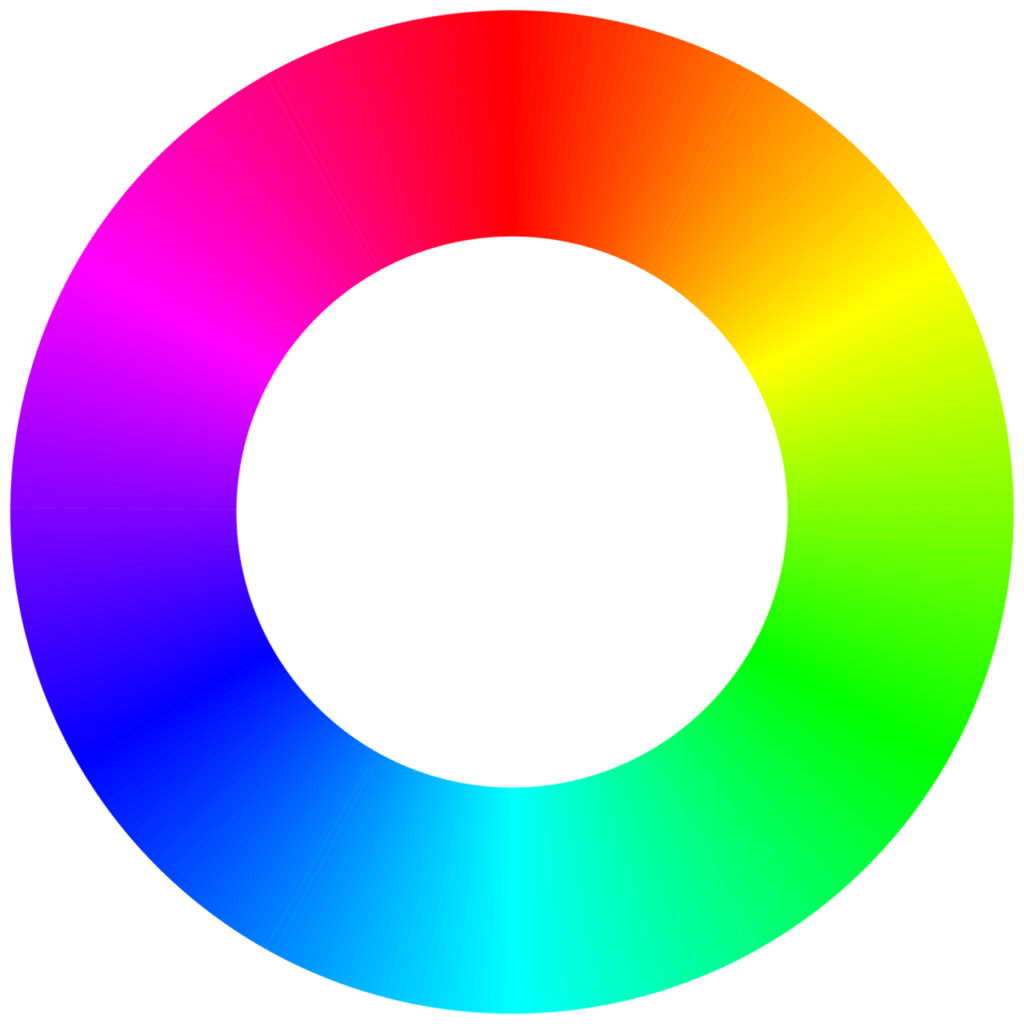
これに対して、最初の2つ、“Hue Transition” と “Hue Transition via Red” は「色相環」に沿ってなだらかなグラデーションを算出するものです。
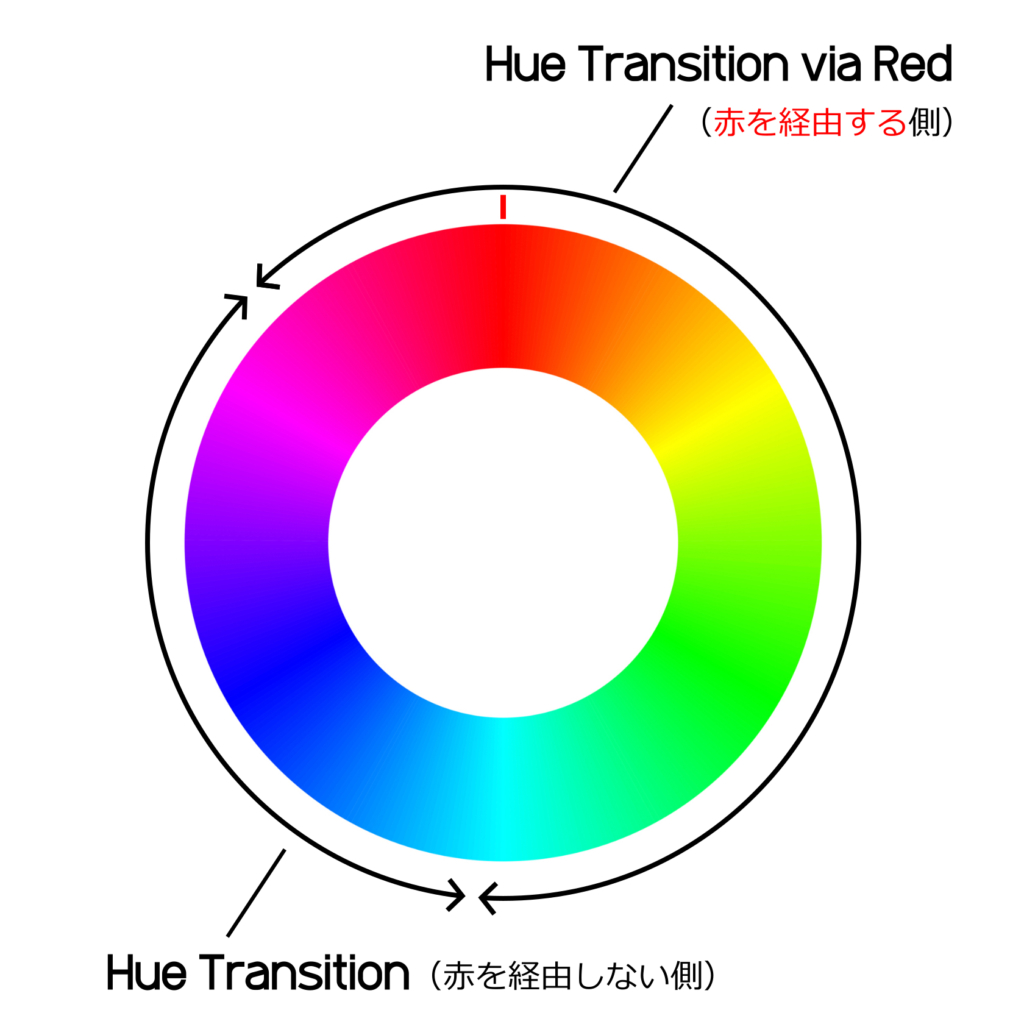
「色相環」とは、ざっくり説明すると、角度ごとに次第に色相が移り変わっていくよう円周上に色を並べたものです。

上の図からもわかるように、時計の 12 時(角度 0 度 = 360 度)の部分が赤( Red )、4 時(角度 120 度)の部分が緑( Green )、 8 時(角度 240 度)の部分が青( Blue )になっています。
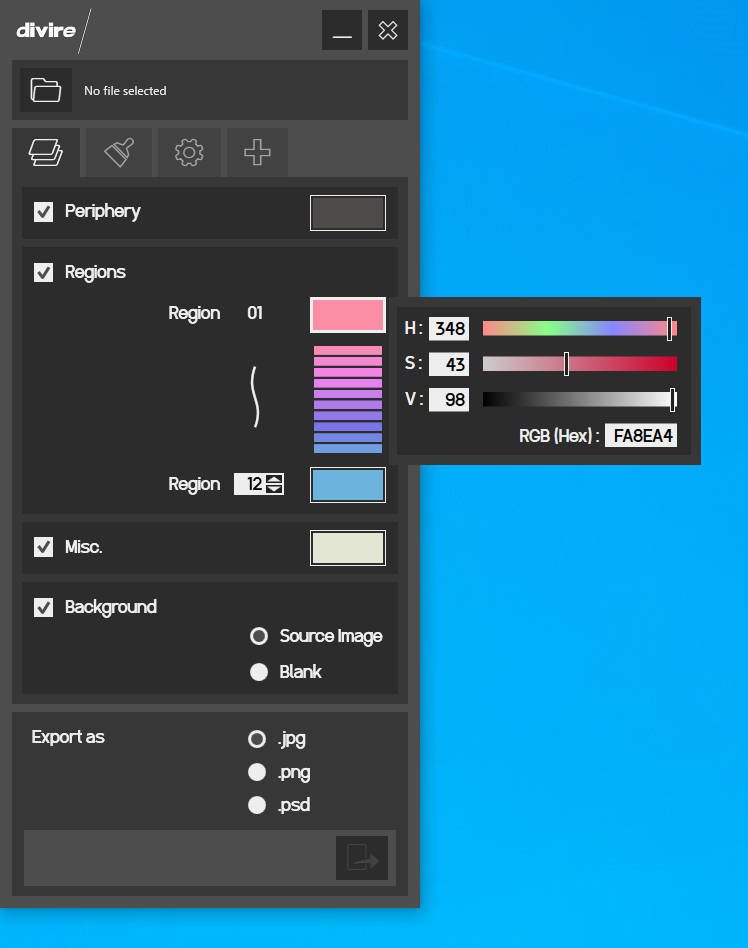
ところで、 divire で色変更を行うときに操作をする小窓は「HSV カラースケール」に基づいています。

小窓のいちばん上の「H」の段をよく見ると、帯の色が「色相環」を赤の位置で切断して開いて水平に伸ばしたものになっているのがわかると思います。
「HSV カラースケール」の「H」というのは色相( Hue )にあたり、divire の色変更小窓の「H」の右側の数値は色相環上での角度に相当します。グラデーション方式の “Hue Transition” と “Hue Transition via Red” ではこの色相環上での角度がなだらかに推移するよう「間の色」の算出を行います。
では “Hue Transition” と “Hue Transition via Red” の2種類あるのはなぜか、というと、色相環上で2つの色が指定されたとき、2つの色を結ぶルートは赤(角度 0 度 = 360 度)をまたぐかどうかで2種類に分かれるからです。

赤(角度 0 度 = 360 度)を経由しない側が “Hue Transition” 、赤を経由する側が “Hue Transition via Red” になります。
ちなみに、「色相環を一周するグラデーション」を作ろうとする際は、“Hue Transition via Red” を指定した上で、“Regions” 枠の上側と下側の両方に(赤以外の色相の)同色を設定してください。

divire のグラデーション計算機能は、カラーパレットを制作するなど、デザイン的用途のためにはそれなりに使いどころもあると思いますので、いろいろ試してみて下さい。
“Regions” の塗り分け順序
divire に指定された線画について、どの箇所に、 “Regions” 枠の各色を指定していくかということは、塗り分けファイル作成、とくにレイヤーを作成するにあたっての基本となります。
divire の初期状態では、線画の周辺部( “Periphery” )を除いて、面積の大きい箇所から “Regions” 枠の色を上から順に割り当てていくことになります。
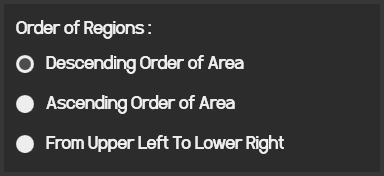
この「面積の大きい箇所から順」など、 “Regions” 枠各色の塗り分け順序は、レイヤーオプション設定ページの “Order of Regions” の選択肢を変更することで、3種類の切り替えが可能です。

切り替え可能な項目と、それぞれについての説明を以下の表にまとめました。
| 項目名 | 塗り分け箇所の選択順序 |
|---|---|
| Descending Order of Area | 面積の大きい順 |
| Ascending Order of Area | 面積の小さい順 |
| From Upper Left To Lower Right | 左上から右下へ |
これら各項目を切り替えることで、divire に指定した線画の各箇所から、それぞれの条件に従って、塗り分ける箇所を順に選択していきます。
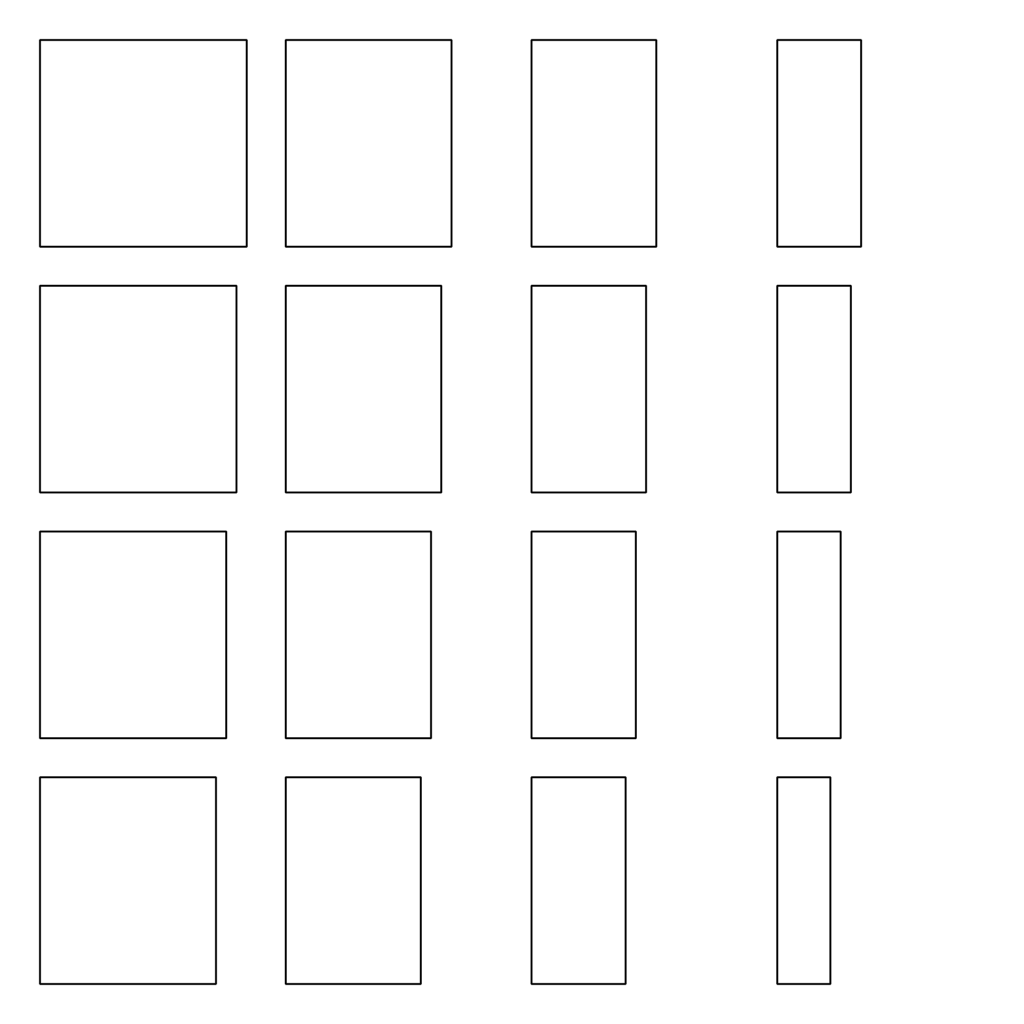
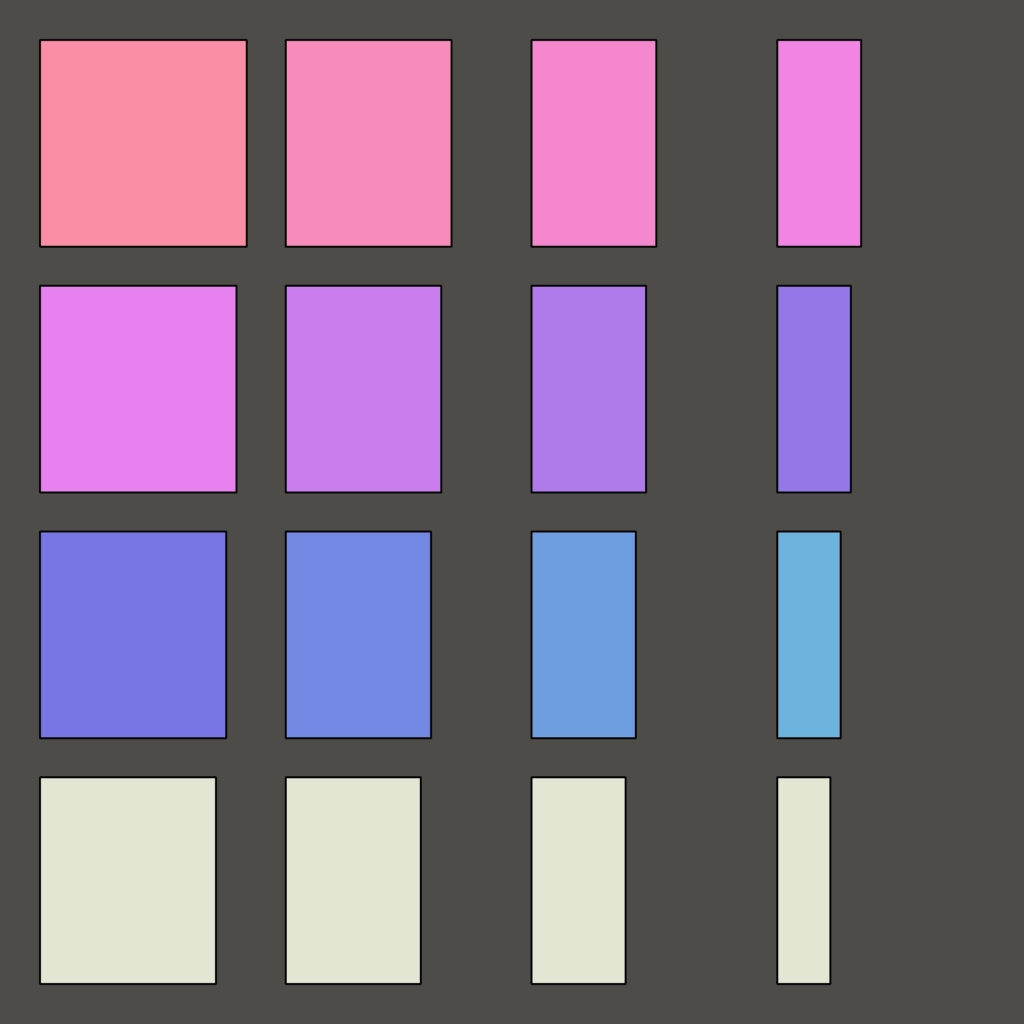
サンプル画像(この記事で紹介)の長方形を並べた線画を例に、これら各条件による塗り分けの仕方の違いをわかりやすく示したいと思います。

この線画では、下に進むに従って面積の小さくなる 16 個の長方形の列を、4 つずつの 4 列にして、左から右に並べてあります。
divire の初期状態の塗り分け設定(↓)は変えずに、

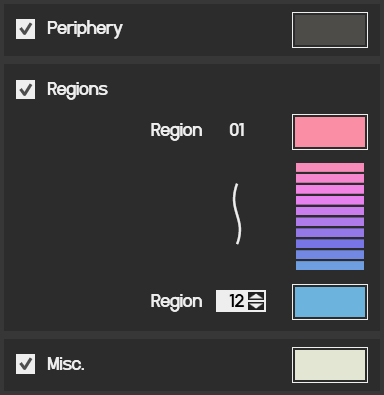
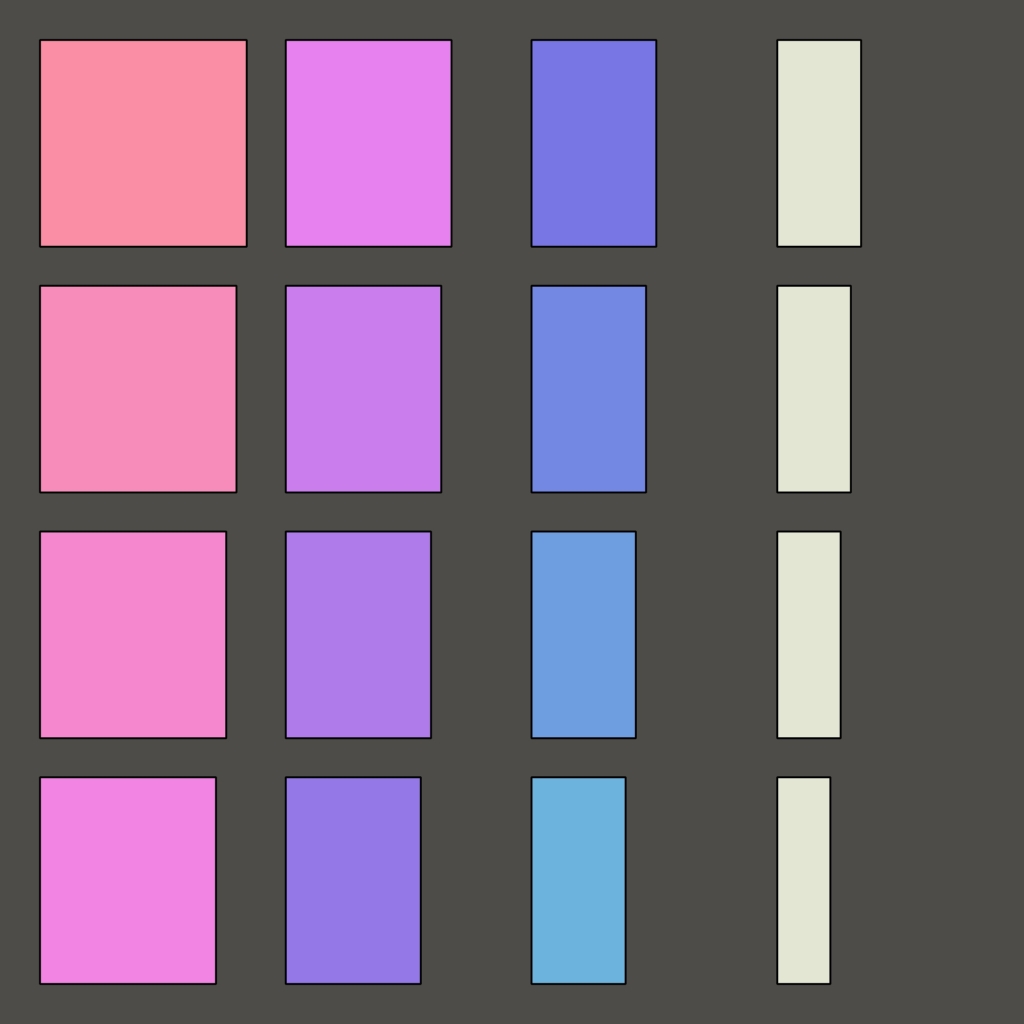
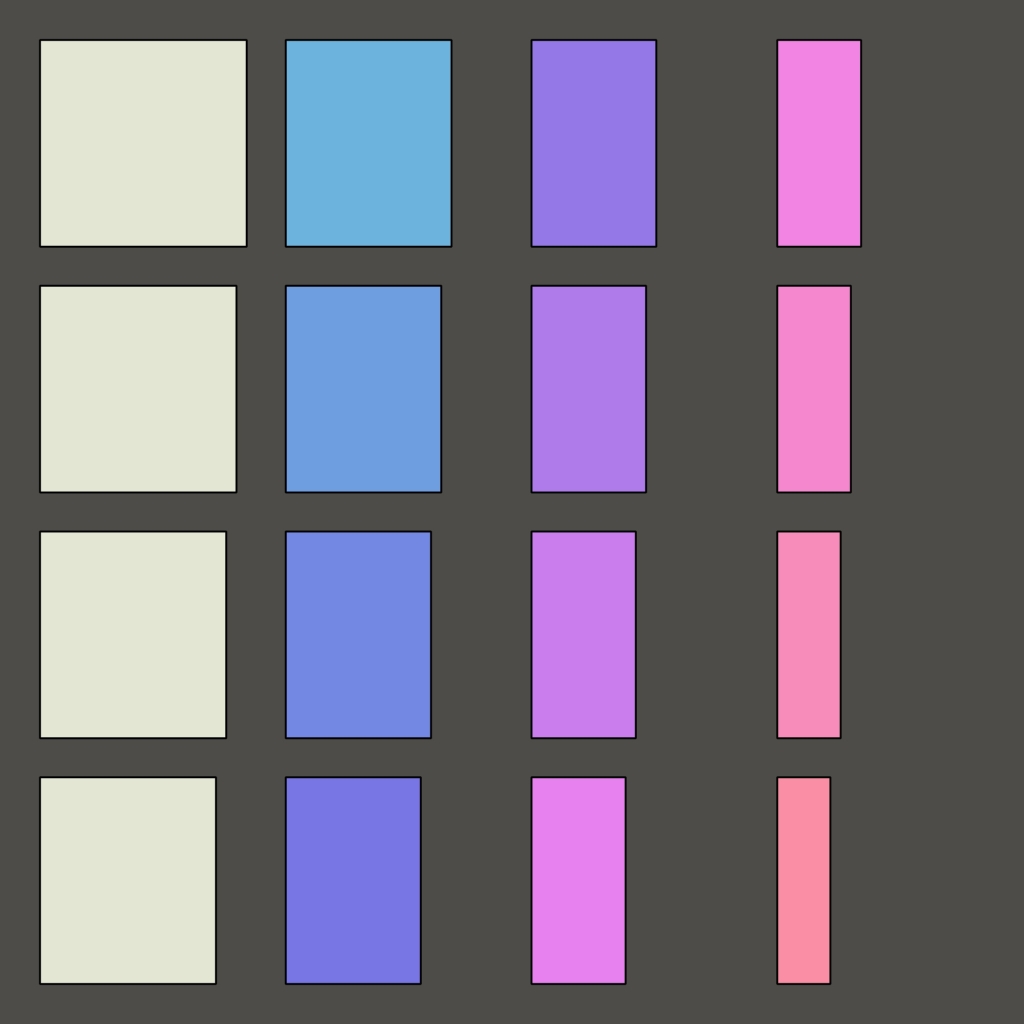
“Order of Regions” の選択肢だけを変更して、長方形の線画を塗り分けた結果は、次のようになります。



どの画像も、周辺部が “Periphery” の「濃く暗いグレー」で塗られているのは共通ですが、「ピンク」から「水色」までの “Regions” の 12 色を塗る長方形の選択が異なってるのがわかると思います。
レイヤー透明度とブレンドモード( PSD 形式限定)
ここから説明するオプション設定項目の内容は、divire で PSD 形式の塗り分けファイルを出力する場合に限り関係し、JPEG 形式や PNG 形式の出力時にはまったく影響がないことをまずご理解ください。
お絵描きソフトを扱いなれている方は、個々のレイヤーに「透明度」と「ブレンドモード」というものを設定できることをご存じだと思います。
divire の “Layer Options” 枠内の設定により、“Background” レイヤーを除いた、すなわち配色を行う “Periphery” “Regions” “Misc.” 区分のレイヤーすべてに、「透明度」と「ブレンドモード」の指定を一括して行うことができます。

“Opacity” は「不透明さ」という意味の英単語で、「透明度」にあたる 0 ~ 255 の数値を設定可能です。
レイヤーが 100 % 完全に不透明である場合、Opacity の値は 255 になります(初期状態は 255 になっています)。
逆に、完全に透過するレイヤーでは、Opacity の値は 0 になります。
(※ パーセンテージ表示の方がわかりやすいかもしれませんが、お絵描きソフトによって表現が異なるので、きめの細かい 256 段階を採用しています。)
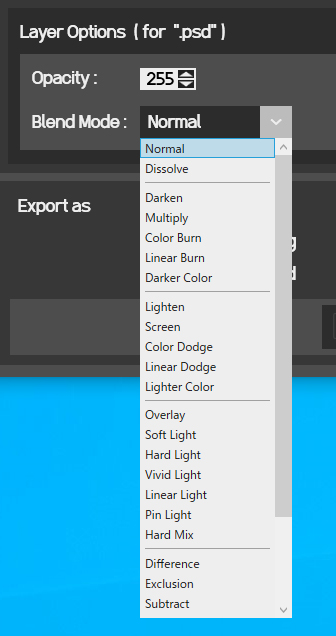
一方、「ブレンドモード」は、“Blend Mode” 右側の枠をクリックすることで、表示された選択肢から変更可能です。

ただ英語名なので、日本語 UI のお絵描きソフトを使用している方だと日本語名のブレンドモードとの対応がつかみづらいかもしれません。またブレンドモード自体になじみのない方もいらっしゃると思うので、やや詳しめの内容を、以下の記事にまとめました。「ブレンドモード」を積極的に活用していきたいという方は、読んでみて下さい。
まとめ
この記事では、divire のレイヤー作成の細かな設定を説明しました。
divire の基本的な使用方法についての解説は、この記事でひとまず終了となります。
ただし、「設定ファイル」を直接書き換えることで、多少、ほかにできることもありますので、それについては、以下の記事を参考にしてください。