PSD 形式ファイル(Photoshop)のブレンドモードについて
Photoshop などのお絵描きソフトを使い始めて間もないころ、レイヤーに「ブレンドモード」というのが指定できるのに気付いて、このモードにやたらたくさんの種類が用意されているけれども、「覆い焼き」だの「ピンライト」だの言われてもピンとこないし、これを変更するとなにやら色の調子が変わるようだけれども、どう扱ってよいのかわからない … そんな感じでムダに挫折感を味わわされた人はきっと少なくないと思っています。
この記事では、線画塗り分けレイヤー自動作成ツール “divire” の紹介も交えながら、PSD 形式ファイル(Photoshop)のブレンドモードについての概略を説明します。
この記事を読んでいただければ、ブレンドモードの名前だけをみて想像し、いろいろ考えてみたところで、絶対にわかるはずがなかったのだ(あの挫折感は要らなかった)ということが、ご理解いただけると思います。
目次
“divire” で自動生成されるレイヤーにはブレンドモードの一括指定が可能
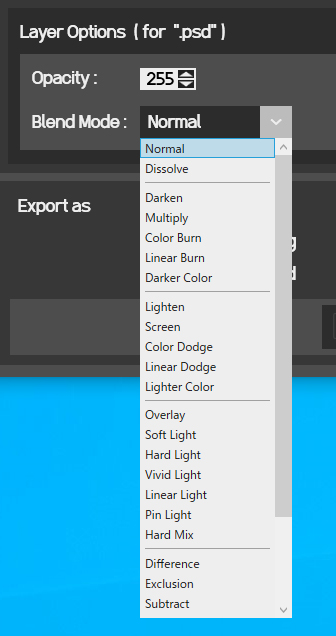
拙作、線画塗り分けレイヤー自動作成ツール “divire” (詳しくはこちらの記事)では、自動作成されるレイヤーに一括してブレンドモードの指定を行うことが可能です。

ただ、 divire のブレンドモード表示は英語なので、日本語 UI のお絵描きソフトを扱っている方だと各モードとの対応がつかみづらいかもしれません。
この記事では以下、ブレンドモードの英語名と日本語名の対応、各モードの意味について説明します。
各種ブレンドモード概説
( divire でも選択可能な)ブレンドモードの項目について、以下の表にまとめました。
(※)以下表中のブレンドモード計算式について
ブレンドモードをまとめた以下表「備考」欄のいくつかについては、ブレンド色の計算式も書いておきました。
コンピュータにおいて、色の表現は RGB 値を用いることが一般的です。たとえば、khaki という色(  )は、RGB 値としては「 F0E68C 」のように表現します。RGB 値は、6桁の 16 進数によってディスプレイ上での赤色(R)・緑色(G)・青色(B)の光の明るさを表していて、上から2桁ずつ読むと、それぞれの光の明るさ(光の「成分」)がわかります。khaki
)は、RGB 値としては「 F0E68C 」のように表現します。RGB 値は、6桁の 16 進数によってディスプレイ上での赤色(R)・緑色(G)・青色(B)の光の明るさを表していて、上から2桁ずつ読むと、それぞれの光の明るさ(光の「成分」)がわかります。khaki  の「 F0E68C 」とは「 F0
E6
8C 」であり、つまり、赤の光の明るさが「 F0 」、緑が「 E6 」、青が「 8C 」であるということです。
の「 F0E68C 」とは「 F0
E6
8C 」であり、つまり、赤の光の明るさが「 F0 」、緑が「 E6 」、青が「 8C 」であるということです。
明るさの最大値は 16 進数の「 FF 」(十進数の 255 )、最小値は「 00 」(十進数の 0 )です。白  の RGB 値は「 FFFFFF 」、黒
の RGB 値は「 FFFFFF 」、黒  の RGB 値は「 000000 」です。
の RGB 値は「 000000 」です。
ブレンド色を求める計算を考える際はまず、0 ~ 255 までの整数の値を、 0 ~ 1 までの小数(実数)の範囲に置き換えることをします。たとえば khaki  の「 F0
E6
8C 」は、計算時に( r [0.941],g [0.902],b [0.549] )のようにみなします。( 0 ~ 1 までの範囲の数を使って計算する意味については、こちらにまとめました。)
の「 F0
E6
8C 」は、計算時に( r [0.941],g [0.902],b [0.549] )のようにみなします。( 0 ~ 1 までの範囲の数を使って計算する意味については、こちらにまとめました。)
以下表中の計算式では、上に重なるレイヤーの色を A 、下地のレイヤーの色を B とし、ブレンド後の色を C とします。
計算を具体的に理解しやすいよう、上側 A を divire 初期状態の “Regions” の上側のピンク色  「 FA8EA4 」( r [0.980],g [0.557],b [0.643] )、同じく下側 B を “Regions” の下側の水色
「 FA8EA4 」( r [0.980],g [0.557],b [0.643] )、同じく下側 B を “Regions” の下側の水色  「 6CB4DD 」( r [0.424],g [0.706],b [0.867] )として計算を行った場合の、ブレンド色の「値」と「色」も併記しました。
「 6CB4DD 」( r [0.424],g [0.706],b [0.867] )として計算を行った場合の、ブレンド色の「値」と「色」も併記しました。
| 項目名 | 日本語名 | 備考 |
|---|---|---|
| ↓ 以下の2つのブレンドモードでは、ブレンド後も元々のレイヤーの色あいが維持されます。 | ||
| Normal | 通常 | 通常では、単純に上に重なっているレイヤー A の色が採用されます。 |
| Dissolve | ディザ合成 | 上に重なっているレイヤー A の色を維持するピクセル(ドット)をちりばめることで、透明度を表現しようとするブレンドモードです。レイヤーに透明度が設定されていなければ( 100 % 完全に不透明ならば)、ブレンドモード通常と同様です。 |
| ↓ ここより以下、5つのブレンドモードは基本的に「暗くする」効果を持つものになります。 | ||
| Darken | 比較(暗) | 重ねる2つのレイヤーの色で、暗い方の光の成分を採用します。 A  「 FA8EA4 」( r [0.980],g [0.557],b [0.643] )と 「 FA8EA4 」( r [0.980],g [0.557],b [0.643] )とB  「 6CB4DD 」( r [0.424],g [0.706],b [0.867] )を 「 6CB4DD 」( r [0.424],g [0.706],b [0.867] )を重ねた場合、 ( r [0.424],g [0.557],b [0.643] )の C  「 6C8EA4 」になります。 「 6C8EA4 」になります。 |
| Multiply | 乗算 | 「 A × B 」を計算します。 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、( r [ 0.980 × 0.424 ],g [ 0.557 × 0.706 ],b [ 0.643 × 0.867 ] )で、 ( r [0.416],g [0.393],b [0.557] )の C  「 6A648E 」になります。 「 6A648E 」になります。1 以下の「明るさ」数値を相乗することで小さな値になり、 暗くなります。こちらを見ると分かりやすいかと思います。 |
| Color Burn | 焼き込みカラー | 「 1 - ( 1 - B ) ÷ A 」を計算します。 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、( r [ 1 - (1 - 0.424) ÷ 0.980 ],g [ 1 - (1 - 0.706) ÷ 0.557 ],b [ 1 - (1 - 0.867) ÷ 0.643 ] ) =( r [ 1 - 0.576 ÷ 0.980 ],g [ 1 - 0.294 ÷ 0.557 ],b [ 1 - 0.133 ÷ 0.643 ] ) =( r [ 1 - 0.588 ],g [ 1 - 0.528 ],b [ 1 - 0.207 ] )で、 ( r [0.412],g [0.472],b [0.793] )の C  「 6978CA 」になります。 「 6978CA 」になります。式の意味が分かりづらいですが、「 B 色の明るさを A 色の明るさの度合いによって減じる」演算です。こちらを見ると分かりやすいかと思います。 |
| Linear Burn | 焼き込み(リニア) | 「 A + B - 1 」を計算します。 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、( r [ 0.980 + 0.424 - 1 ],g [ 0.557 + 0.706 - 1 ],b [ 0.643 + 0.867 - 1 ] ) =( r [ 1.404 - 1 ],g [ 1.263- 1 ],b [ 1.510 - 1 ] )で、 ( r [0.404],g [0.263],b [0.510] )の C  「 674382 」になります。 「 674382 」になります。同じ Burn という名前が付いているものの、ひとつ上の Color Burn とは全然ちがう計算です。いわば無差別・強制的に明るさを押し下げる操作で、A + B が 1 以下になる光の成分は 0 になるため、中間的な色調のニュアンスが整理されて、暗くはなるものの彩度は高まる(原色寄りになる)傾向があります。 |
| Darker Color | カラー比較(暗) | 重ねる2つのレイヤーの色で、暗い方の色を採用します。Darken と異なり、RGB の光の成分ごとではなく、まるごと色を差し替えます。 Photoshop で色の明るさの判断は、グレースケール変換する際の明るさを基準としているようです(明るい順に  「 00FF00 」→ 「 00FF00 」→  「 FF0000 」→ 「 FF0000 」→  「 0000FF 」)。 「 0000FF 」)。Photoshop でカラー設定が sRGB のとき、 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」を重ねた結果は 「 6CB4DD 」を重ねた結果はC  「 6CB4DD 」(すなわち、 B )になります。 「 6CB4DD 」(すなわち、 B )になります。 |
| ↓ ここより以下、5つのブレンドモードは基本的に「明るくする」効果を持つものになります。 | ||
| Lighten | 比較(明) | 重ねる2つのレイヤーの色で、明るい方の光の成分を採用します。 A  「 FA8EA4 」( r [0.980],g [0.557],b [0.643] )と 「 FA8EA4 」( r [0.980],g [0.557],b [0.643] )とB  「 6CB4DD 」( r [0.424],g [0.706],b [0.867] )を 「 6CB4DD 」( r [0.424],g [0.706],b [0.867] )を重ねた場合、 ( r [0.980],g [0.706],b [0.867] )の C  「 FAB4DD 」になります。 「 FAB4DD 」になります。 |
| Screen | スクリーン | 「 1 - ( 1 - A ) × ( 1 - B ) 」を計算します。 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、( r [ 1 - (1 - 0.980) × (1 - 0.424) ],g [ 1 - (1 - 0.557) × (1 - 0.706) ],b [ 1 - (1 - 0.643) × (1 - 0.867) ] ) = ( r [ 1 - 0.020 × 0.576 ],g [ 1 - 0.443 × 0.294 ],b [ 1 - 0.357 × 0.133 ] ) = ( r [ 1 - 0.012 ],g [ 1 - 0.130 ],b [ 1 - 0.047 ] )で、 ( r [0.988],g [0.870],b [0.953] )の C  「 FCDEF3 」になります。 「 FCDEF3 」になります。計算式は、明るさ最大値( 1 )の側から見ての Multiply (乗算)に相当します。1 以下の「暗さ」数値を相乗することで小さな値になり、明るくなります。こちらを見ると分かりやすいかと思います。 |
| Color Dodge | 覆い焼きカラー | 「 B ÷ ( 1 - A ) 」を計算します。 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、( r [ 0.424 ÷ (1 - 0.980) ],g [ 0.706 ÷ (1 - 0.557) ],b [ 0.867 ÷ (1 - 0.643) ] ) = ( r [ 0.424 ÷ 0.020 ],g [ 0.706 ÷ 0.443 ],b [ 0.867 ÷ 0.357 ] ) = ( r [ 21.200 ],g [ 1.597 ],b [ 2.429 ] )になりますが、 1 以上の値は 1 に斉一化されるので結果、 ( r [1.000],g [1.000],b [1.000] )と「白飛び」して C 「 FFFFFF 」になります。 式の意味としては、「 B 色の明るさを A 色の明るさに応じて引き上げる」ということになります。 こちらを見ると分かりやすいかと思います。 A 色の明るさが最大値( 1 )の場合は、 B 色の明るさが 0 でない限り、ブレンド後の明るさが最大値( 1 )に引き上げられます。 |
| Linear Dodge | 覆い焼き(リニア) | 「 A + B 」を計算します(単純な加算)。 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、( r [ 0.980 + 0.424 ],g [ 0.557 + 0.706 ],b [ 0.643 + 0.867 ] ) =( r [1.404],g [1.263],b [1.510] )になりますが、 1 以上の値は 1 に斉一化されるので結果、 ( r [1.000],g [1.000],b [1.000] )と「白飛び」して C 「 FFFFFF 」になります。 A B 両方の色の光の成分を足し合わせるので、当然明るくなります。 |
| Lighter Color | カラー比較(明) | 重ねる2つのレイヤーの色で、明るい方の色を採用します。Lighten と異なり、RGB の光の成分ごとではなく、まるごと色を差し替えます( Darker Color の逆)。 Photoshop でカラー設定が sRGB のとき、 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」を重ねた結果は 「 6CB4DD 」を重ねた結果はC  「 FA8EA4 」(すなわち、 A )になります。 「 FA8EA4 」(すなわち、 A )になります。 |
| ↓ ここより以下、7つのブレンドモードは基本的に「コントラストを高める」効果を持つものになります。 | ||
| Overlay | オーバーレイ | B
色(下地のレイヤーの色)の値によって次の2つの計算式を使い分けます。 (ⅰ) B < 0.5 のとき、「 A × B × 2 」 (ⅱ) B ≧ 0.5 のとき、「 1 - ( 1 - A ) × ( 1 - B ) × 2 」 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、B 色 は( r [0.424],g [0.706],b [0.867] )ですので、 r → (ⅰ) 式、g → (ⅱ) 式、b → (ⅱ) 式で計算され、 ( r [ 0.980 × 0.424 × 2 ],g [ 1 - (1 - 0.557) × (1 - 0.706) × 2 ],b [ 1 - (1 - 0.643) × (1 - 0.867) × 2 ] ) = ( r [ 0.980 × 0.424 × 2 ],g [ 1 - 0.443 × 0.294 × 2 ],b [ 1 - 0.357 × 0.133 × 2 ] ) = ( r [ 0.831 ],g [ 1 - 0.260 ],b [ 1 - 0.095 ] )で、 ( r [0.831],g [0.740],b [0.905] )の C  「 D4BDE7 」になります。 「 D4BDE7 」になります。B 色(下地のレイヤーの色)が暗い場合はより暗く、明るい場合はより明るくなります。 なお、(ⅰ) 式は「控えめな Multiply (乗算)」で、(ⅱ) 式は「控えめな Screen (スクリーン)」であると捉えることもできます。 |
| Soft Light | ソフトライト | A
色(上に重なるレイヤーの色)の値によって次の2つの計算式を使い分けます。 (ⅰ) A < 0.5 のとき、「 A × B × 2 + ( 1 - A × 2 ) × B × B 」 (ⅱ) A ≧ 0.5 のとき、「 ( 1 - A ) × B × 2 + (A × 2 - 1 ) × √ B 」 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、A 色 は( r [0.980],g [0.557],b [0.643] )ですので、r 、g 、b すべて (ⅱ) 式で計算され、 ( r [ ( 1 - 0.980 ) × 0.424 × 2 + (0.980 × 2 - 1) × √ 0.424 ],g [ ( 1 - 0.557 ) × 0.706 × 2 + (0.557 × 2 - 1) × √ 0.706 ],b [ ( 1 - 0.643 ) × 0.867 × 2 + (0.643 × 2 - 1) × √ 0.867 ] ) = ( r [ 0.020 × 0.424 × 2 + (1.960 - 1) × 0.651 ],g [ 0.443 × 0.706 × 2 + (1.114 - 1) × 0.840 ],b [ 0.357 × 0.867 × 2 + (1.286 - 1) × 0.931 ] ) = ( r [ 0.017 + 0.960 × 0.651 ],g [ 0.626 + 0.114 × 0.840 ],b [ 0.619 + 0.286 × 0.931 ] ) = ( r [ 0.017 + 0.625 ],g [ 0.626 + 0.096 ],b [ 0.619 + 0.266 ] )で、 ( r [0.642],g [0.722],b [0.885] )の C  「 A3B8E2 」になります。 「 A3B8E2 」になります。これについては、直感的に把握するのには式が難しすぎます。 (手探りで効果を探っていくしかないかもしれません … 。) |
| Hard Light | ハードライト | Overlay (オーバーレイ)と同じ2つの計算式を使い分けますが、A
色(上に重なるレイヤーの色)の値を参照する点で異なります。 (ⅰ) A < 0.5 のとき、「 A × B × 2 」 (ⅱ) A ≧ 0.5 のとき、「 1 - ( 1 - A ) × ( 1 - B ) × 2 」 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、A 色 は( r [0.980],g [0.557],b [0.643] )ですので、r 、g 、b すべて (ⅱ) 式で計算され、 ( r [ 1 - (1 - 0.980) × (1 -0.424) × 2 ],g [ 1 - (1 - 0.557) × (1 - 0.706) × 2 ],b [ 1 - (1 - 0.643) × (1 - 0.867) × 2 ] ) = ( r [ 1 - 0.020 × 0.576 × 2 ],g [ 1 - 0.443 × 0.294 × 2 ],b [ 1 - 0.357 × 0.133 × 2 ] ) = ( r [ 1 - 0.023 ],g [ 1 - 0.260 ],b [ 1 - 0.095 ] )で、 ( r [0.977],g [0.740],b [0.905] )の C  「 F9BCE7 」になります。 「 F9BCE7 」になります。Overlay (オーバーレイ)と Hard Light (ハードライト)については、レイヤーの順序を入れ替え、ブレンドモードを他方に切り替えることで、ブレンド後の色が同一になります。 |
| Vivid Light | ビビッドライト | A
色(上に重なるレイヤーの色)の値によって次の2つの計算式を使い分けます。 (ⅰ) A < 0.5 のとき、「 1 - ( 1 - B ) ÷ ( A × 2 ) 」 (ⅱ) A ≧ 0.5 のとき、「 B ÷ ( ( 1 - A ) × 2 ) 」 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、A 色 は( r [0.980],g [0.557],b [0.643] )ですので、r 、g 、b すべて (ⅱ) 式で計算され、 ( r [ 0.424 ÷ ( (1 - 0.980) × 2 ) ],g [ 0.706 ÷ ( (1 - 0.557) × 2 ) ],b [ 0.867 ÷ ( (1 - 0.643) × 2 ) ] ) = ( r [ 0.424 ÷ 0.040 ],g [ 0.706 ÷ 0.886 ],b [ 0.867 ÷ 0.714 ] ) = ( r [ 10.600 ],g [ 0.797 ],b [ 1.214 ] )となって、 1 以上の値は 1 に斉一化されるので結果、 ( r [1.000],g [0.797],b [1.000] )で 「 FFCBFF 」… となりそうですが、 Photoshop ではプログラム内部的に(ⅱ) 式を color_B * 127 / (255 – color_A) 【↑この値は 0 ~ 1 までの小数表現ではなく、0 ~ 255 までの整数で光の成分を表現】 のように実装していると思われるので、実際にアプリケーションで作成される値は少しズレて、 C  「 FFCAFF 」になります。 「 FFCAFF 」になります。なお、(ⅰ) 式は「控えめな Color Burn」で、(ⅱ) 式は「控えめな Color Dodge」であると捉えることもできます。 |
| Linear Light | リニアライト | 「 B + A × 2 - 1 」を計算します。 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、( r [ 0.424 + 0.980 × 2 – 1 ],g [ 0.706 + 0.557 × 2 – 1 ],b [ 0.867 + 0.643 × 2 – 1 ] ) = ( r [ 0.424 + 1.960 – 1 ],g [ 0.706 + 1.114 – 1 ],b [ 0.867 + 1.286 – 1 ] ) = ( r [ 1.384 ],g [ 0.820 ],b [ 1.153 ] )となって、 1 以上の値は 1 に斉一化されるので結果、 ( r [1.000],g [0.820],b [1.000] )で 「 FFD1FF 」… となりそうですが、 これも Photoshop のプログラムの実装の関係で実際の値は少しズレて、 C  「 FFD0FF 」になります。 「 FFD0FF 」になります。式からわかるように、A 色(上に重なるレイヤーの色)の光の成分が 0.5 より大きい場合は明るくなり、0.5 より小さい場合は暗くなります。 |
| Pin Light | ピンライト | A 色(上に重なるレイヤーの色)の値によって定められる範囲内に光の明るさを限定します。 光の明るさの範囲: 最小値「 A × 2 - 1 」 ~ 最大値「 A × 2 」 として、 B 色(下地のレイヤーの色)の光の各成分が (ⅰ) 最小値以下のとき → A × 2 - 1 (最小値に置き換え) (ⅱ) 範囲内のとき → B (そのまま) (ⅲ) 最大値以上のとき → A × 2 (最大値に置き換え) という操作を行います。 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、A 色 は( r [0.980],g [0.557],b [0.643] )ですので、 まず光の明るさの範囲が 最小値 ( r [ 0.980 × 2 - 1 ],g [ 0.557 × 2 - 1 ],b [0.643 × 2 - 1 ] ) = ( r [0.960],g [0.114],b [0.286] ) 最大値 ( r [ 0.980 × 2 ],g [ 0.557 × 2 ],b [0.643 × 2 ] ) = ( r [1.960],g [1.114],b [1.286] )ただし 1 以上の値は 1 に斉一化され、 ( r [1.000],g [1.000],b [1.000] ) ですので、 ( r [ 0.960 ~ 1.000 ],g [ 0.114 ~ 1.000 ],b [ 0.286 ~ 1.000 ] ) に定まります。 B 色 は( r [0.424],g [0.706],b [0.867] )ですので、 r のみ範囲外(最小値以下)になるので最小値に置き換えて、 ( r [0.960],g [0.706],b [0.867] )の C  「 F5B4DD 」になります。 「 F5B4DD 」になります。 |
| Hard Mix | ハードミックス | B 色(下地のレイヤーの色)の光の成分にA 色(上に重なるレイヤーの色)の光の成分を足して明るさが 1 以上になるかの判定結果を表示します。具体的には、 (ⅰ) B + A < 1 のとき、0 に置き換える (ⅱ) B + A ≧ 1 のとき、1 に置き換える A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、B + A 、つまり A + B は ( r [ 0.980 + 0.424 ],g [ 0.557 + 0.706 ],b [ 0.643 + 0.867 ] ) =( r [1.404],g [1.263],b [1.510] )になり、 r g b すべての値が 1 以上ですので結果、 ( r [1.000],g [1.000],b [1.000] )の C 「 FFFFFF(完全な白) 」になります。 (ⅰ) (ⅱ) の方式の都合上、レイヤーが完全に不透明である場合にブレンド後の画像は、  「 000000 」、 「 000000 」、 「 FF0000 」、 「 FF0000 」、 「 00FF00 」、 「 00FF00 」、 「 0000FF 」、 「 0000FF 」、 「 00FFFF 」、 「 00FFFF 」、 「 FF00FF 」、 「 FF00FF 」、 「 FFFF00 」、「 FFFFFF(完全な白) 」の8色で表現されることになります。 「 FFFF00 」、「 FFFFFF(完全な白) 」の8色で表現されることになります。この Hard Mix については Photoshop の場合、レイヤーの「塗り」のパーセンテージを調整すると扱いやすくなります。 |
| ↓ ここより以下、4つのブレンドモードは独自の計算式を持ち、他のブレンドモードにない機能を補うものです。 | ||
| Difference | 差の絶対値 | 「 | A - B | 」を計算し、重ねる2つのレイヤーの色で、光の成分ごとの明るさの差分を算出します。 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、( r [ | 0.980 - 0.424 | ],g [ | 0.557 - 0.706 | ],b [ | 0.643 - 0.867 | ] ) =( r [ | 0.556 | ],g [ | (- 0.149) | ],b [ | (- 0.224) | ] )で、 ( r [0.556],g [0.149],b [0.224] )の C  「 8E2639 」になります。 「 8E2639 」になります。 |
| Exclusion | 除外 | 「 A + B - A × B × 2 」を計算します。 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、( r [ 0.980 + 0.424 - 0.980 × 0.424 × 2 ],g [ 0.557 + 0.706 - 0.557 × 0.706 × 2 ],b [ 0.643 + 0.867 - 0.643 × 0.867 × 2 ] ) =( r [ 1.404 - 0.416 × 2 ],g [ 1.263 - 0.393 × 2 ],b [ 1.510 - 0.557 × 2 ] ) =( r [ 1.404 - 0.832 ],g [ 1.263 - 0.786 ],b [ 1.510 - 1.114 ] ) ( r [0.572],g [0.477],b [0.396] )の C  「 927A65 」になります。 「 927A65 」になります。この式の意図するところは … 正直、よくわかりません。 |
| Subtract | 減算 | B 色(下地のレイヤーの色)の光の成分から、A 色(上に重なるレイヤーの色)の光の成分を除きます。 つまり、「 B - A 」を計算します。 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、( r [ 0.424 -0.980 ],g [ 0.706 - 0.557 ],b [ 0.867 - 0.643 ] ) =( r [ (- 0.556) ],g [ 0.149 ],b [ 0.224 ] )になりますが、 0 以下の値は 0 に斉一化されるので結果、 ( r [0.000],g [0.149],b [0.224] )の C  「 002639 」になります。 「 002639 」になります。 |
| Divide | 除算 | 「 B ÷ A 」を計算します。 A  「 FA8EA4 」と B 「 FA8EA4 」と B  「 6CB4DD 」の場合、 「 6CB4DD 」の場合、( r [ 0.424 ÷ 0.980 ],g [ 0.706 ÷ 0.557 ],b [ 0.867 ÷ 0.643 ] ) = ( r [ 0.433 ],g [ 1.268 ],b [ 1.348 ] )になりますが、 1 以上の値は 1 に斉一化されるので結果、 ( r [0.433],g [1.000],b [1.000] )の C  「 6EFFFF 」になります。 「 6EFFFF 」になります。A 色の明るさが最小値( 0 )の場合は、 B 色の明るさが 0 でない限り、ブレンド後の明るさが最大値( 1 )に引き上げられます。 Divide(除算) は、Multiply(乗算)で望みの結果が出るような色を予想する/探すのに利用できるかもしれません。 |
|
ここより以下、「Hue(色相)」「Saturation(彩度)」「Color(カラー)」「Luminosity(輝度)」の各ブレンドモードでは、RGB 値ではなく、「色相」「彩度」「輝度」をブレンド色の計算の基準にしています(HSBカラースケール)。 |
||
| Hue | 色相 | 上のレイヤーの A 色を、下のレイヤーの B 色に重ねるとき、 ( 色相 [ A ], 彩度 [ B ], 輝度 [ B ] )に最も近い色に置き換えます。 A  「 FA8EA4 」( 色相 [348°], 彩度 [43%], 輝度 [98%] ) 「 FA8EA4 」( 色相 [348°], 彩度 [43%], 輝度 [98%] )B  「 6CB4DD 」( 色相 [202°], 彩度 [51%], 輝度 [87%] ) 「 6CB4DD 」( 色相 [202°], 彩度 [51%], 輝度 [87%] )の場合、 C  「 F07F96 」( 色相 [348°], 彩度 [47%], 輝度 [94%] )になります。 「 F07F96 」( 色相 [348°], 彩度 [47%], 輝度 [94%] )になります。 |
| Saturation | 彩度 | 上のレイヤーの A 色を、下のレイヤーの B 色に重ねるとき、 ( 色相 [ B ], 彩度 [ A ], 輝度 [ B ] )に最も近い色に置き換えます。 A  「 FA8EA4 」( 色相 [348°], 彩度 [43%], 輝度 [98%] ) 「 FA8EA4 」( 色相 [348°], 彩度 [43%], 輝度 [98%] )B  「 6CB4DD 」( 色相 [202°], 彩度 [51%], 輝度 [87%] ) 「 6CB4DD 」( 色相 [202°], 彩度 [51%], 輝度 [87%] )の場合、 C  「 6EB3DA 」( 色相 [202°], 彩度 [50%], 輝度 [85%] )になります。 「 6EB3DA 」( 色相 [202°], 彩度 [50%], 輝度 [85%] )になります。 |
| Color | カラー | 上のレイヤーの A 色を、下のレイヤーの B 色に重ねるとき、 ( 色相 [ A ], 彩度 [ A ], 輝度 [ B ] )に最も近い色に置き換えます。 A  「 FA8EA4 」( 色相 [348°], 彩度 [43%], 輝度 [98%] ) 「 FA8EA4 」( 色相 [348°], 彩度 [43%], 輝度 [98%] )B  「 6CB4DD 」( 色相 [202°], 彩度 [51%], 輝度 [87%] ) 「 6CB4DD 」( 色相 [202°], 彩度 [51%], 輝度 [87%] )の場合、 C  「 EC8096 」( 色相 [348°], 彩度 [46%], 輝度 [93%] )になります。 「 EC8096 」( 色相 [348°], 彩度 [46%], 輝度 [93%] )になります。 |
| Luminosity | 輝度 | 上のレイヤーの A 色を、下のレイヤーの B 色に重ねるとき、 ( 色相 [ B ], 彩度 [ B ], 輝度 [ A ] )に最も近い色に置き換えます。 A  「 FA8EA4 」( 色相 [348°], 彩度 [43%], 輝度 [98%] ) 「 FA8EA4 」( 色相 [348°], 彩度 [43%], 輝度 [98%] )B  「 6CB4DD 」( 色相 [202°], 彩度 [51%], 輝度 [87%] ) 「 6CB4DD 」( 色相 [202°], 彩度 [51%], 輝度 [87%] )の場合、 C  「 7AC2EB 」( 色相 [202°], 彩度 [48%], 輝度 [92%] )になります。 「 7AC2EB 」( 色相 [202°], 彩度 [48%], 輝度 [92%] )になります。 |
0 ~ 1 までの範囲の数で光の計算を考える意味
ブレンドモードの計算式の意味を考える際は、色の RGB 値を構成する各光の強さ(明るさ)が、0 ~ 1 までの小数(実数)の範囲に分布するものと想定すると、理解がしやすくなります。
また、光の明るさの最小値を 0 、最大値を 1 とする、下図のような線分をイメージすると良いと思います。

色の RGB 値の、光の成分の値の変更を「 0 ~ 1 の線分上での位置調整」というように捉えます。各種のブレンドモードの計算式は、0 ~ 1 の範囲の線分上で、光の明るさを示す位置をずらしていく操作と考えることができます。
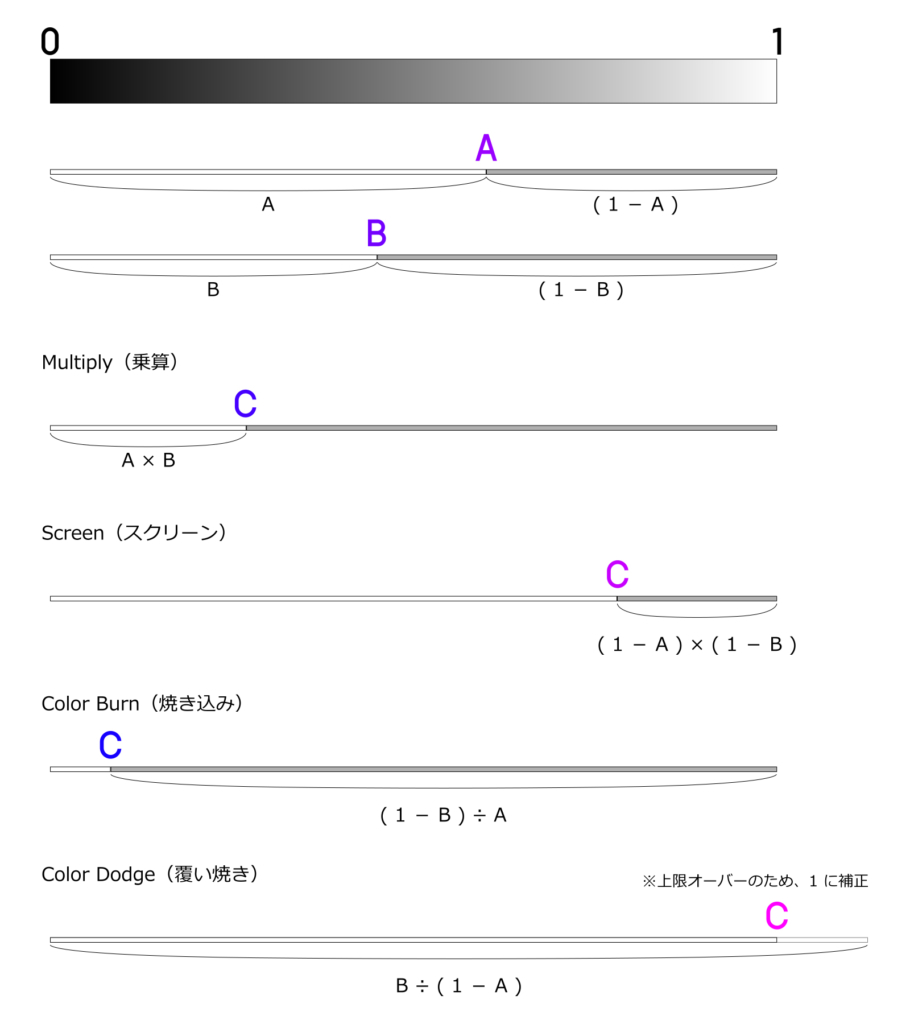
Multiply(乗算)と Screen(スクリーン)、Color Burn(焼き込み)と Color Dodge(覆い焼き)という、代表的なブレンドモードの計算式については、とくにわかりやすくなるよう思います。
0 より大きく、1 未満の実数( R とします )の場合、自然数の場合と異なり、任意の数に「掛ける( × R )」とより小さな数、「割る( ÷ R )」とより大きな数を導きます。とくに割り算の場合は、割る数が 0 に近付くほど、商の値の増大は激しくなります。ブレンドモードの計算は、このような 0 ~ 1 の実数の計算の特性を用いて、上述の線分上で 0 または 1 の「基点」からの距離を調整しているとも言えます。

上図からもわかるように、
「 A × B 」の Multiply(乗算)と、「 B ÷ ( 1 - A ) 」の Color Dodge(覆い焼き)は、それぞれ掛け算・割り算で
0 を基点として測った距離を増減させ、
「 1 - ( 1 - A ) × ( 1 - B ) 」の Screen(スクリーン)と「 1 - ( 1 - B ) ÷ A 」の Color Burn(焼き込み)は、
1 を基点として測った距離を増減させています。
また、上図をよく観察すると、「Multiply(乗算)と Screen(スクリーン)」の組、「Color Burn(焼き込み)と Color Dodge(覆い焼き)」の組は、0 と 1 の関係を反転させた、対称的な操作であることもわかると思います。
他のブレンドモードの計算式も、ここに紹介した代表的な4つのブレンドモードの計算と似た部分を含んでいるので、その演算と効果について考えてみようとするときは、まず 0 ~ 1 の線分のイメージで捉えてみることをおすすめします。
まとめ
この記事では、PSD 形式ファイル(Photoshop)のレイヤーのブレンドモードについての概略を説明しました。
ブレンドモードの「焼き込み」や「覆い焼き」などの名称は、もともと写真の現像で使われる用語らしいですが、Photoshop の各ブレンドモードでレイヤーを重ねたときの色あいは、自然現象の実相(リアリティ)を模したものでもなんでもなく、(意外と)シンプルな計算式によって機械的に導かれているということがお分かりいただけたでしょうか?
「計算」だと割り切ってしまうことで、かえってブレンドモードを活用しやすくなれば … と願っております。